ReviewX offers Divi Builder Module to showcase your review collections with full designing flexibility. Using ‘ReviewX Woo Review’ each element of review information is designable.
How To Use ‘ReviewX Woo Review’ In Divi Builder #
Let’s get started and follow the steps below:
Step 1: To use ‘ReviewX Woo Review’ for Divi Builder, you need to create a template for the product page.
Process of creating a template:
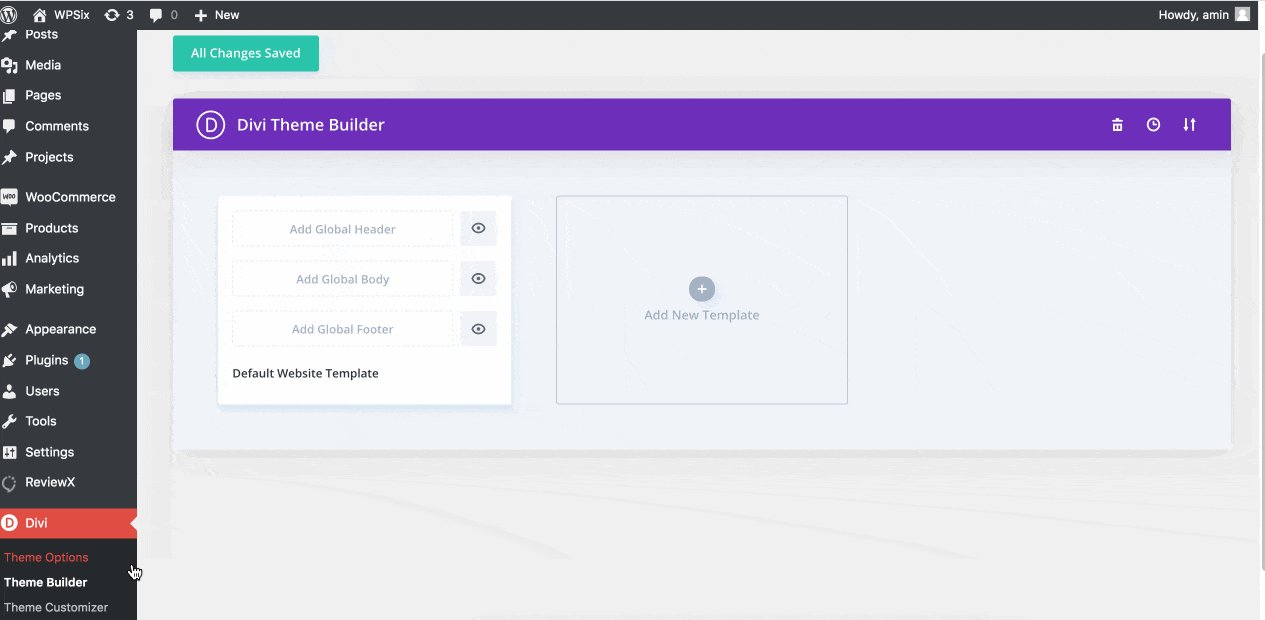
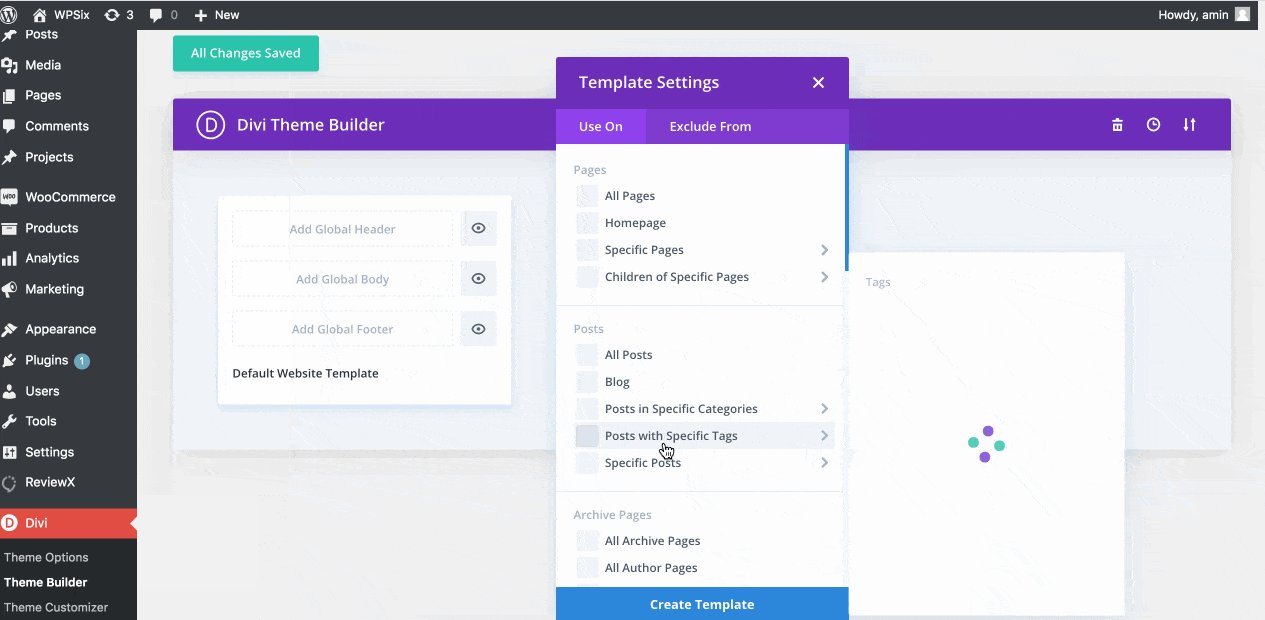
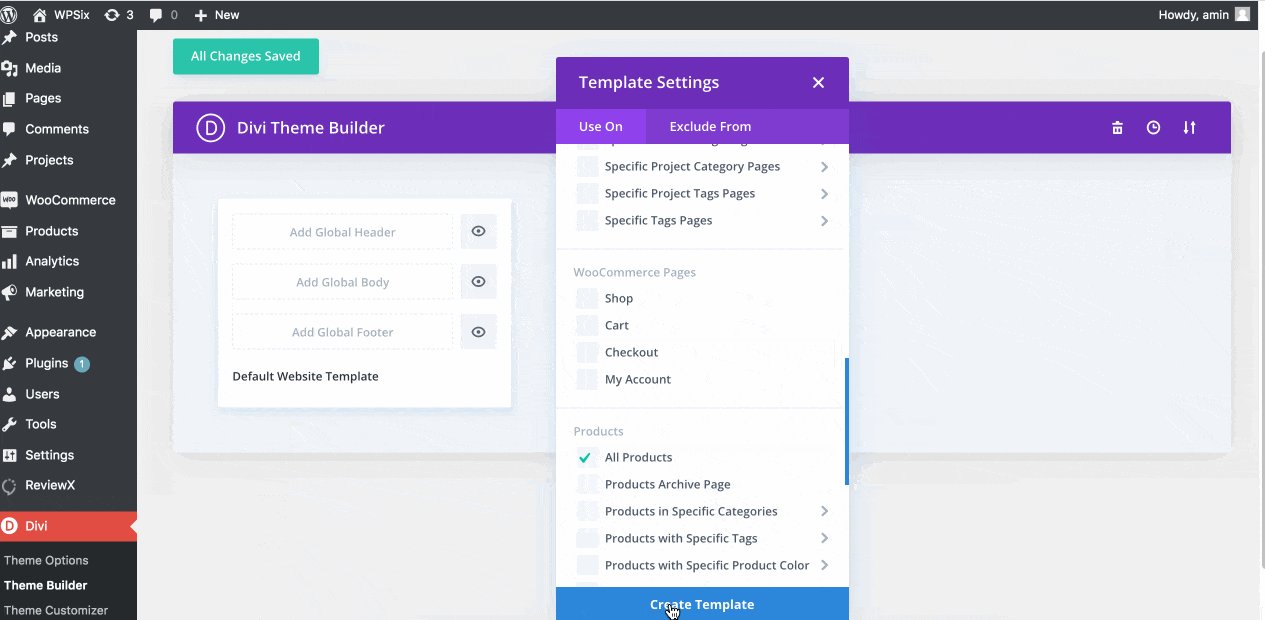
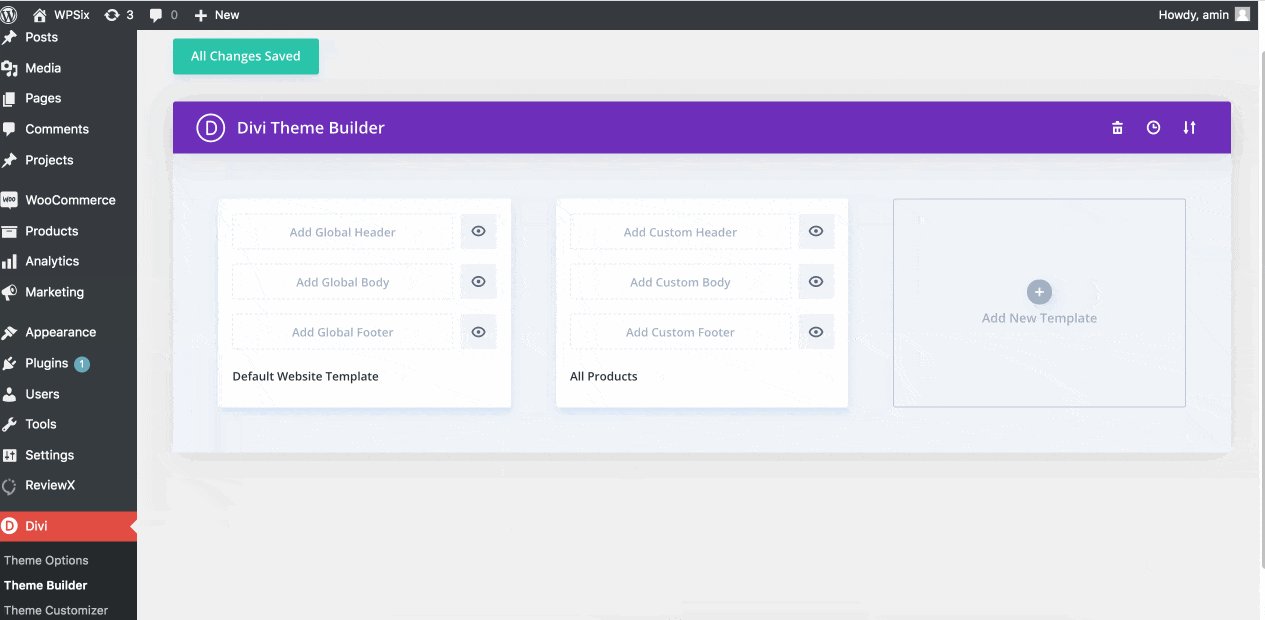
Go to WordPress Dashboard –> Divi –> Theme Builder. Click on the ‘Add New Template‘, then ‘Choose All Products‘ from Template Settings, and Save the Template.

Step 2: Create the single product body layout by adding different modules of WooCommerce provided by Divi Builder.

Step 3: Search the module ‘ReviewX Woo Review’ in the search bar, select the latest product or any specific product and save the settings.

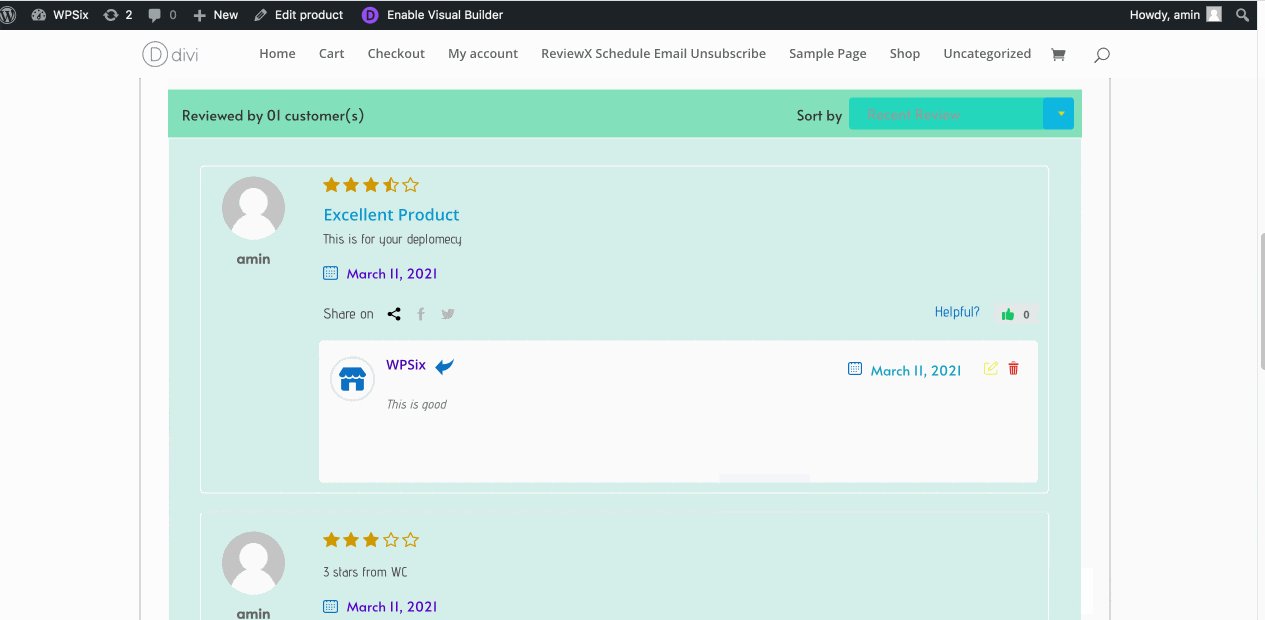
Step 4: ReviewX Woo Review for Divi Builder module comes with several settings to display review and its information like statistics, graph, template, etc, all can be set from the settings. Based on settings it will display in the frontend.

Step 5: You can design every element of review statics like average rating color, typography, size, the highest rating, recommendation number, criteria name, graph design, color, and typography from the Review Settings. After saving the settings this will reflect on the frontend.

Step 6: Graph & Filter Design: Under the design, all settings are available to edit color, font, and design of graph & filter bar.

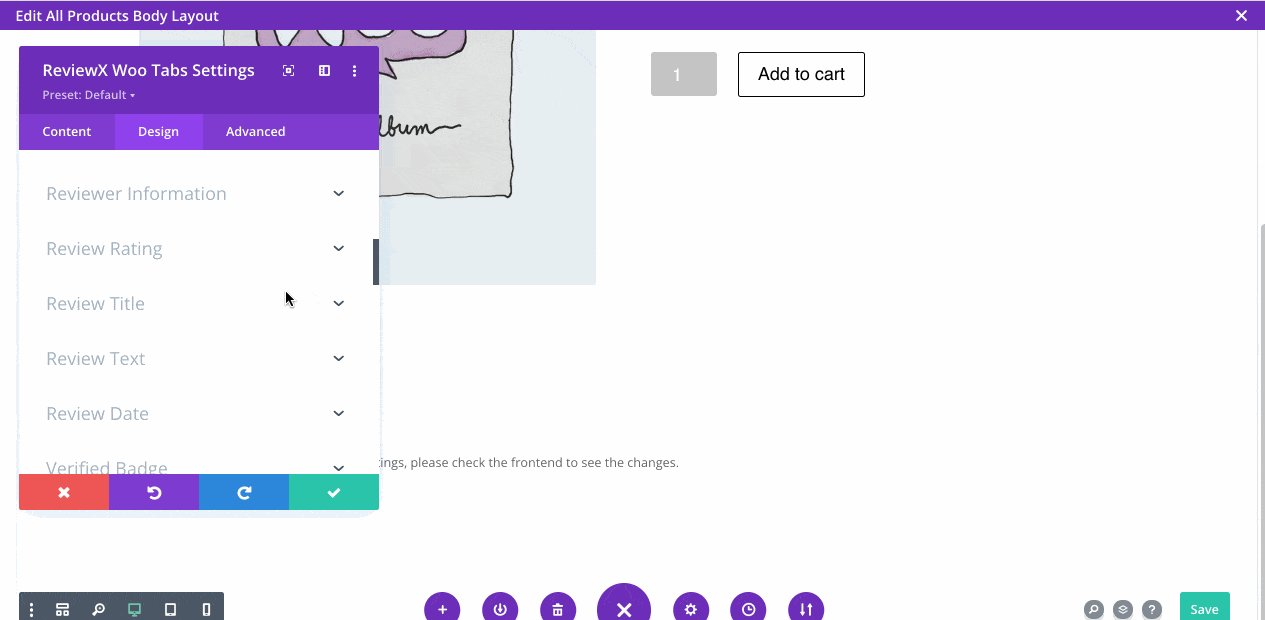
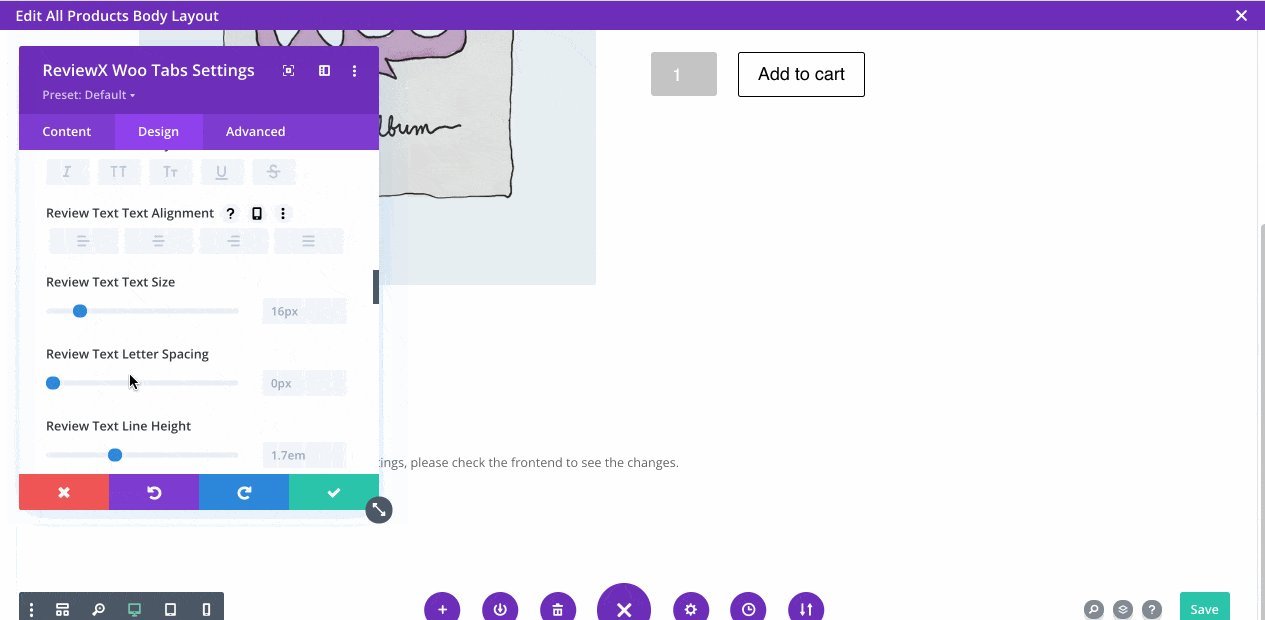
Step 7: Review & Reviewer Information: Review title, description, reviewer information, date, etc design & typo can also be changed.

Step 8: Review form: You have full freedom to design review criteria color, typo, rating color, button, etc color & typography. After setting the settings you need to save it also to see the changes.

Getting Stuck? Feel free to reach out to our Dedicated Support Team.



