ReviewX already has two Elementor widgets for WooCommerce to showcase your review collections with full design flexibility. ReviewX now introduced a custom addon for post and custom post type, using ‘ReviewX CPT addon’ each element of review information is designable. Let’s get started and follow the steps below:
Step 1: To use ‘ReviewX CPT addon’ for Elementor, you need to create a template, creating a template is a premium feature of Elementor.
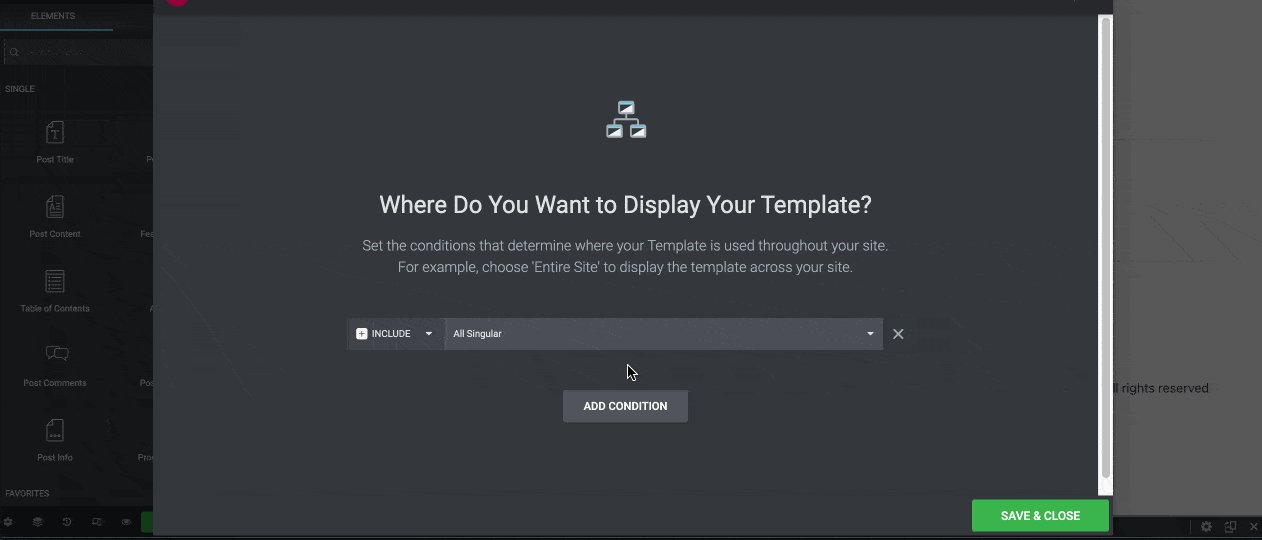
Process of creating template : Template > Theme Builder > Add New Template > Choose Template for Single Post > Name the Template.

Step 2: Your already created custom post types, need to assign them in the ReviewX. Go to your WordPress Dashboard and navigate to ReviewX → Add New.
Now, give a title for the new ReviewX, then select the ‘Custom Post Type’ from the drop-down, you want to collect reviews. You can also edit the criteria name if you want. Once you have edited your criteria name, click on the ‘Next’ button. You need to publish the new ReviewX, these settings will be displayed in your selected custom post type and your visitor now can give a review.

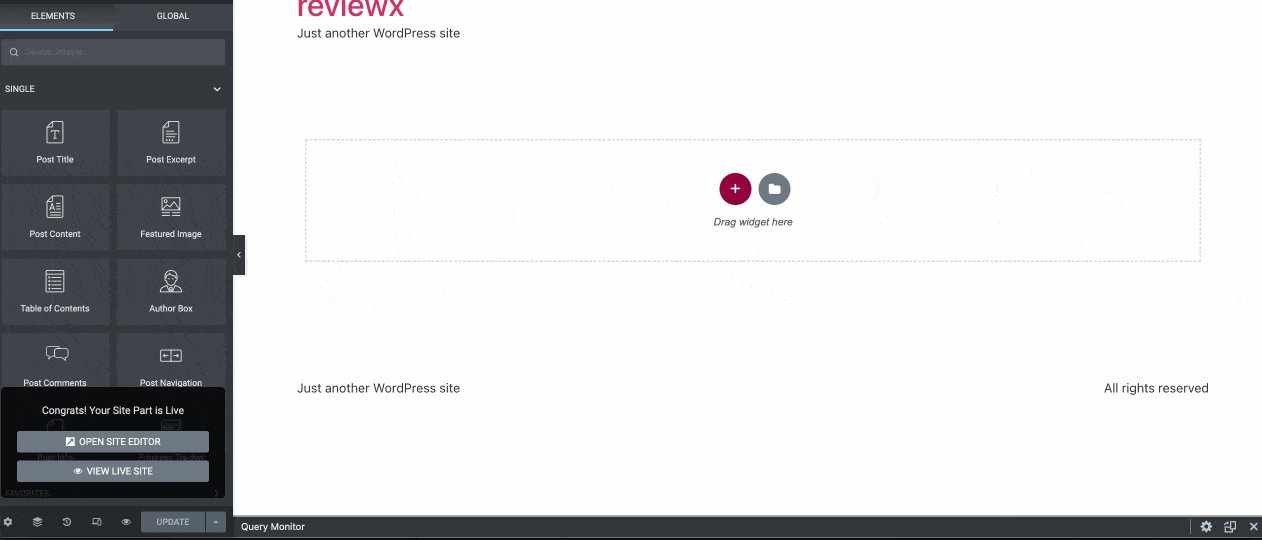
Step 3: Design the template with your required Elementor addons.

Step 4: Add ReviewX addon to the template. Search the widget ‘ReviewX CPT addon’ in the search bar, and drag n drop to the page.

Step 5: Review statistics: Rating, statistics, graphs of review criteria, recommendation numbers etc, this modules can be changed from here.

Step 6: Filter bar & Reviewer Information: Filter bar elements, review-related information, and elements like Reviewer Name Color, Avatar Border Color, etc can be changed under the review item tabs. Star Rating Color, Star Rating Size, Typography, Review Title, Review Contents, etc can also be edited from here.

Step 8. Review Form
Under the Review Form tab, different rating styles can be selected, with Rating Icon Color, Rating Icon Size, Recommendation Icon Color, Submit Button Typography, Submit Button Background Color & Radius can be edited.

After updating all settings, the changes will be reflected in the front end of your custom post types.

Getting Stuck? Feel free to reach out to our Dedicated Support Team.




