ReviewX offers Elementor widget to showcase your review collections with full designing flexibility. Using ‘ReviewX Product Data Tabs’ each element of review information is designable. Let’s get started and follow the steps below:
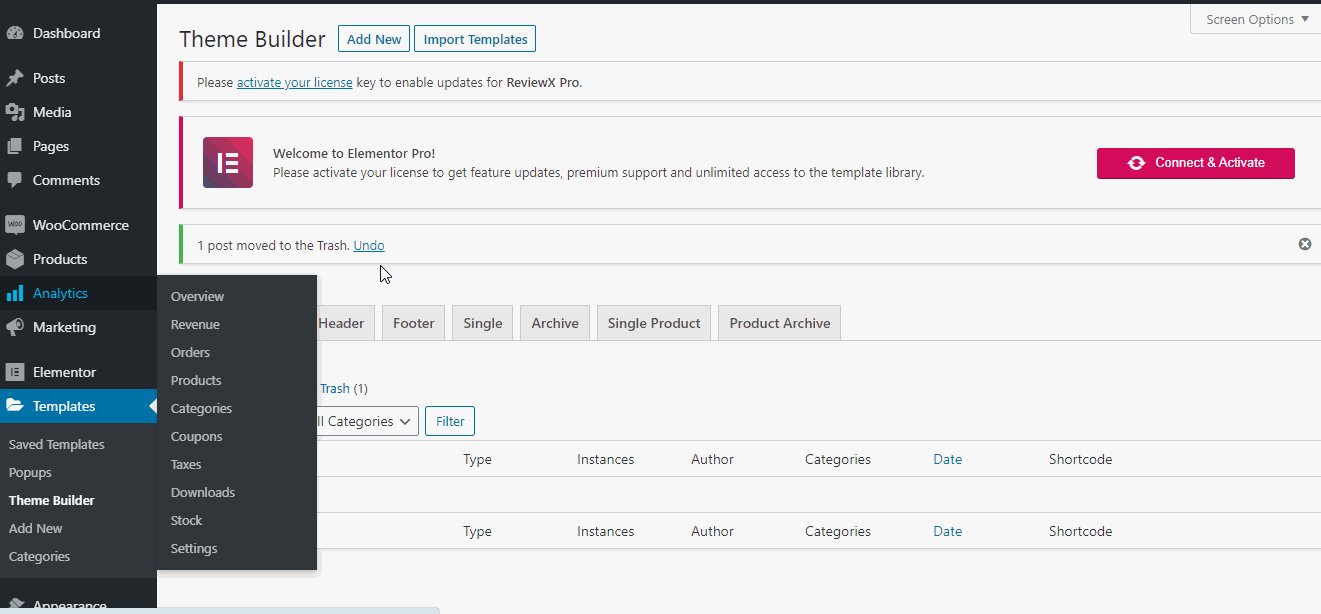
Step 1: To use ‘ReviewX Product Data Tabs’ for Elementor, you need to create a template for a single product page. Creating a template is a premium feature of Elementor.
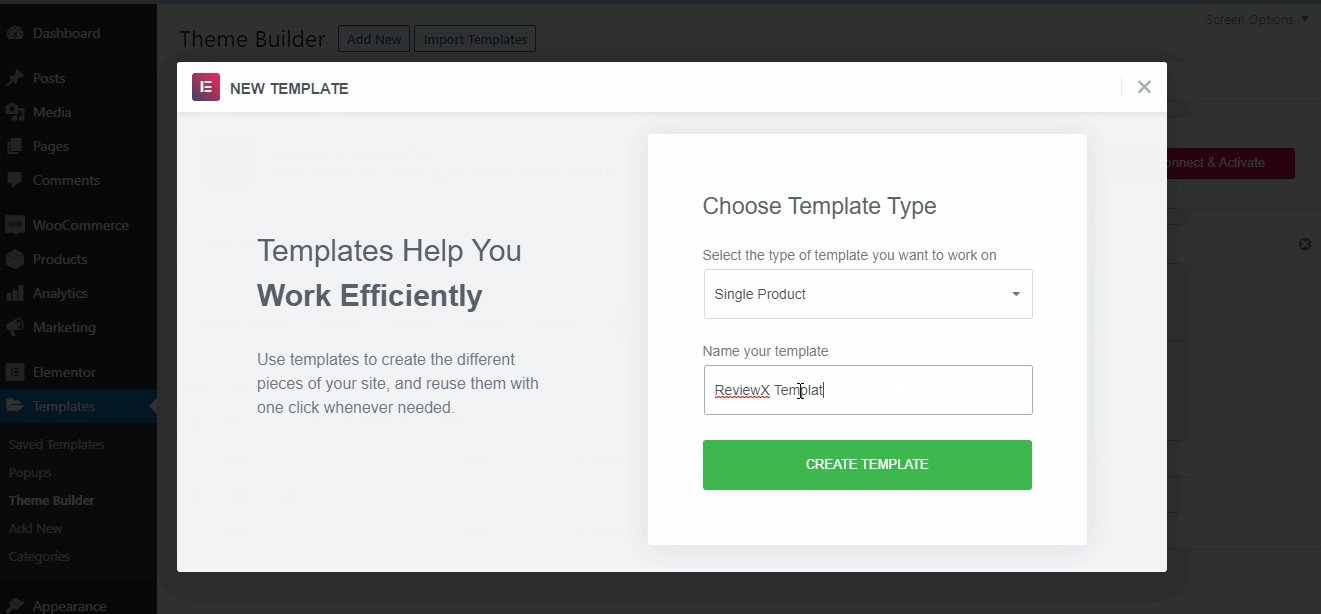
Process of creating template : Template > Theme Builder > Add New Template > Choose Template for Single Product Page > Name the Template.
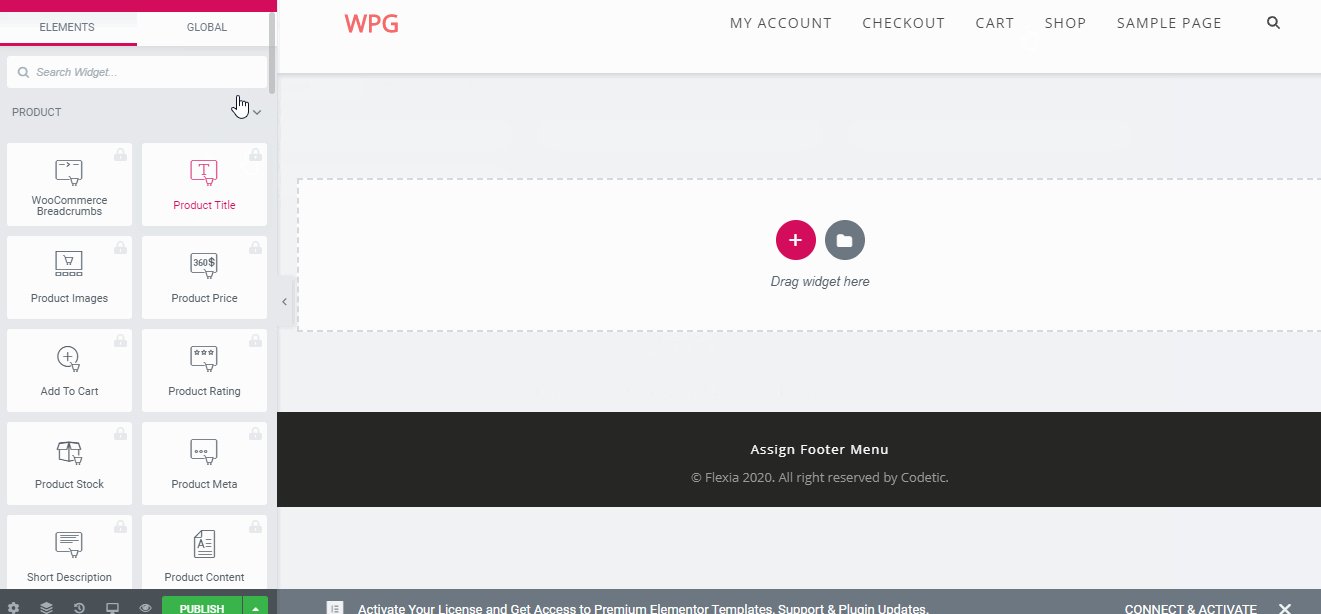
Step 2: Search the widget ‘ReviewX Product Data Tabs’ in the search bar, and drag n drop to the page.

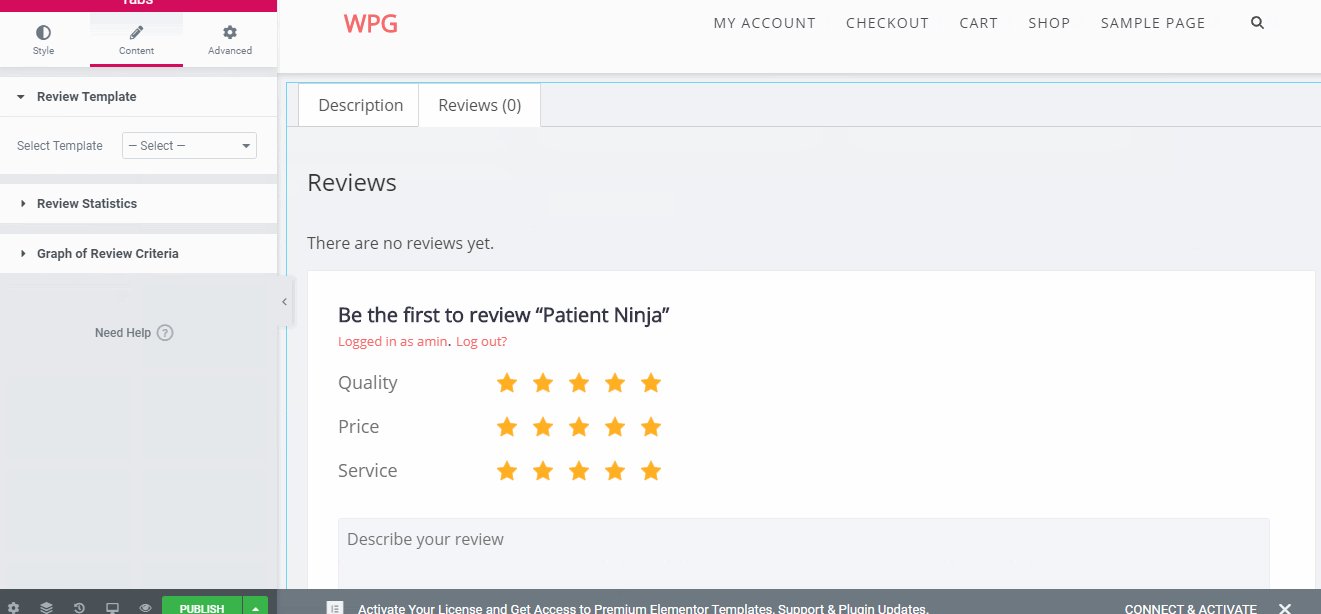
Step 3: As ‘ReviewX’ comes with two different template styles, and at first select a template design you want to edit.

Step 4: Average Rating Section from ‘Review Statistics’
Average Rating & Highest Rating Color, Typography, etc can be changed from here.

Star Rating Color, Size, Average Rating Typography can also be edited from this section.

Recommendation Section: Set Recommendation Number, Text Color, Typography from this section.

Step 5: Graph of Review Criteria
Select graph style from the drop-down, based on graph design selection the elements of the graph can be edited, like Criteria Name, Typography, Progress-bar Background Color, Text Color, Text Typography, etc.

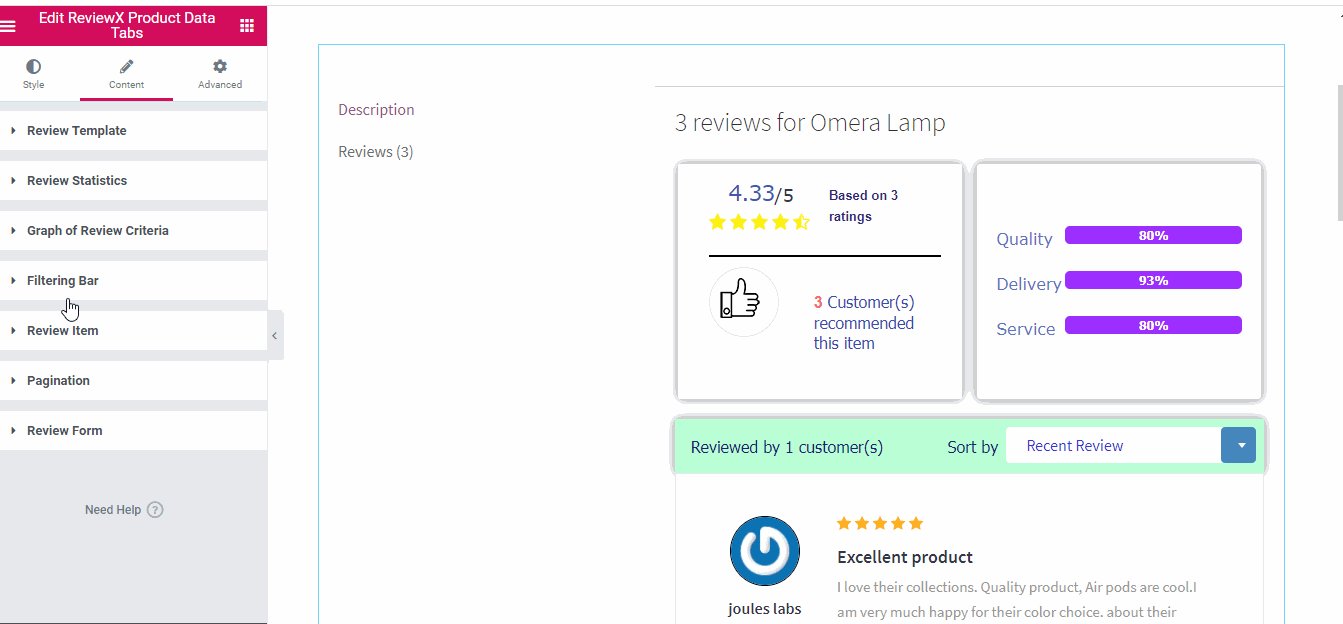
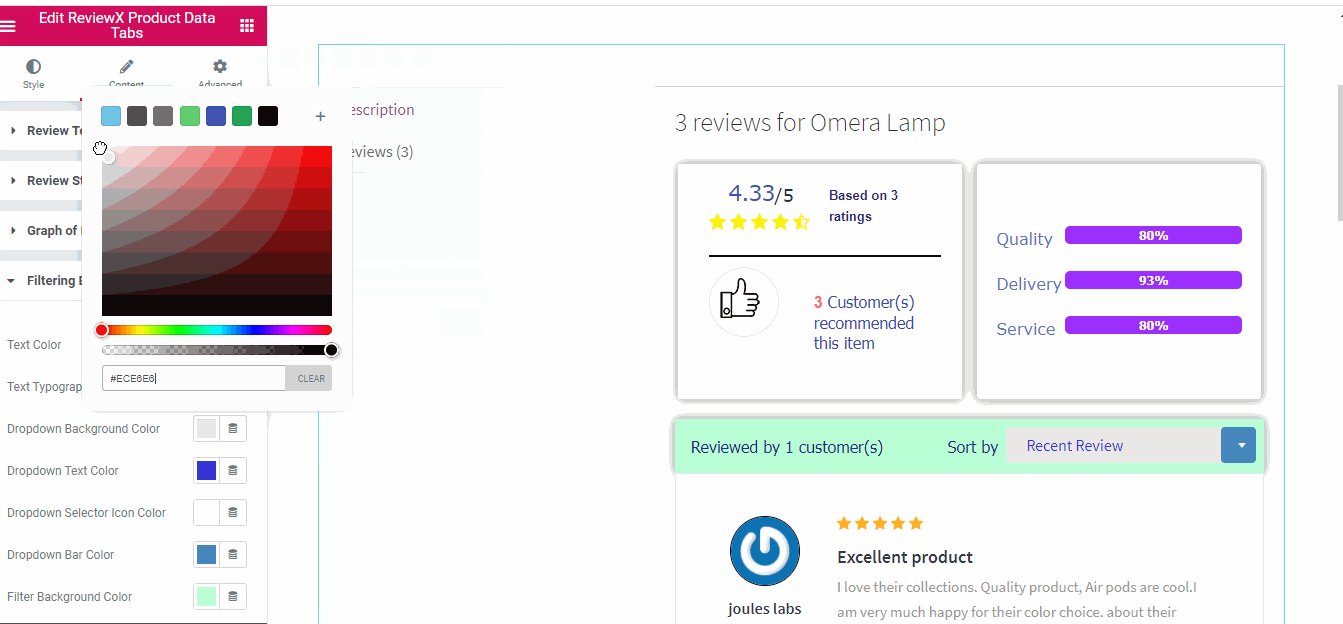
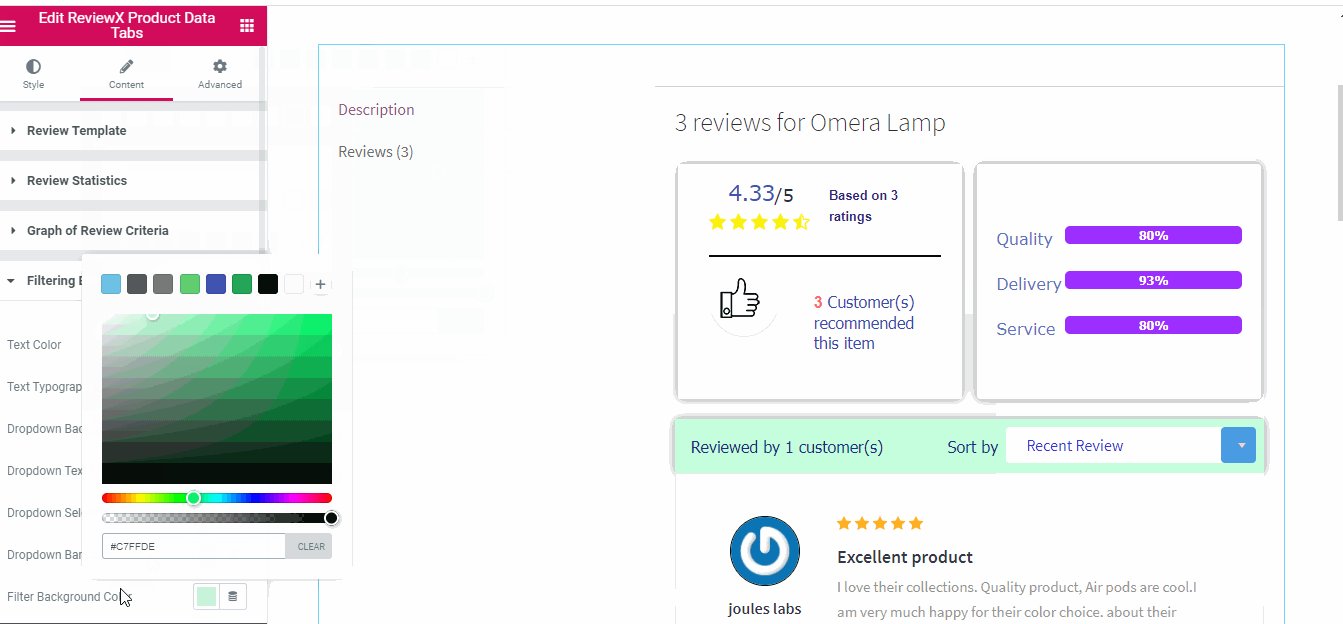
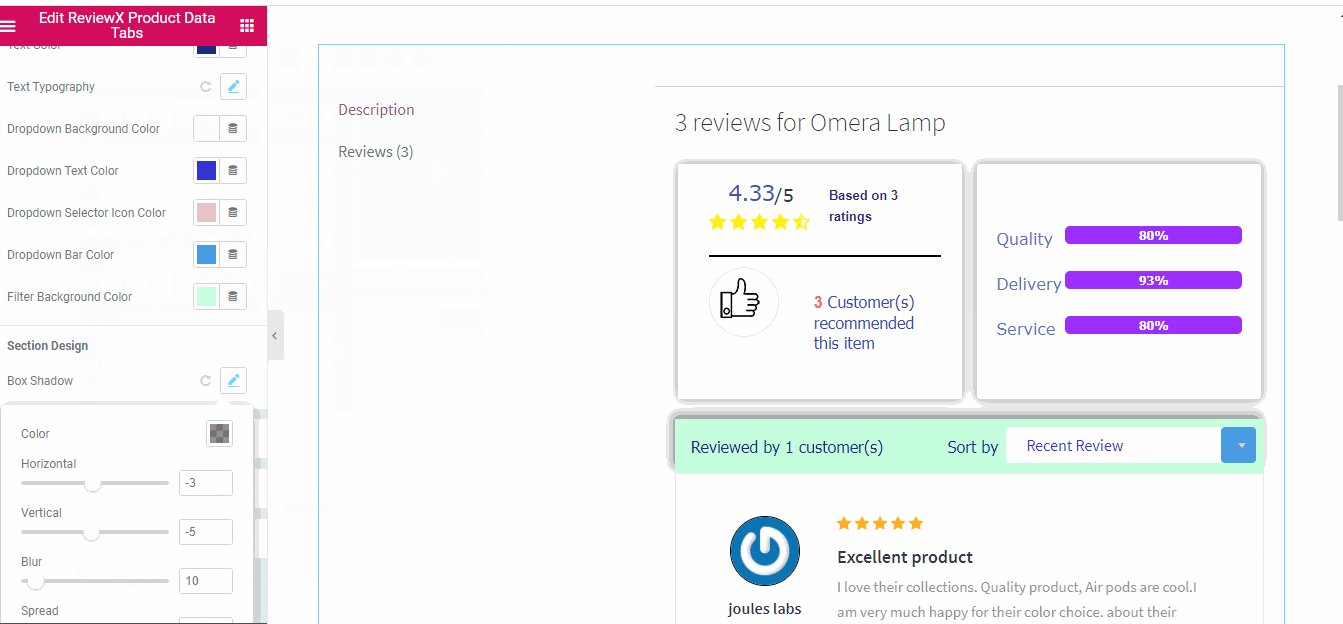
Step 6. Filtering Bar tab
Whole filtering bar elements can be edited from here, like Dropdown Background Color, Filter Background Color, Dropdown Box-shadow, Text Color, Typography, Filter Background Color, Text Color, etc.

Step 7. Review Item
Reviewer Information: review related information and elements like Reviewer Name Color, Avatar Border Color, etc can be changed under the review item tabs.
Main Content: Star Rating Color, Star Rating Size, Typography, Review Title, Review Contents, etc can also be edited from here.

Meta Information: Review Date Color, Review Date Typography, Verified Badge Typography, Verified Badge Icon Color, Helpful button color, etc can be changed from here.

Review Attachment & Review Background: review Attachment Position & Review Background Color can be set from here.

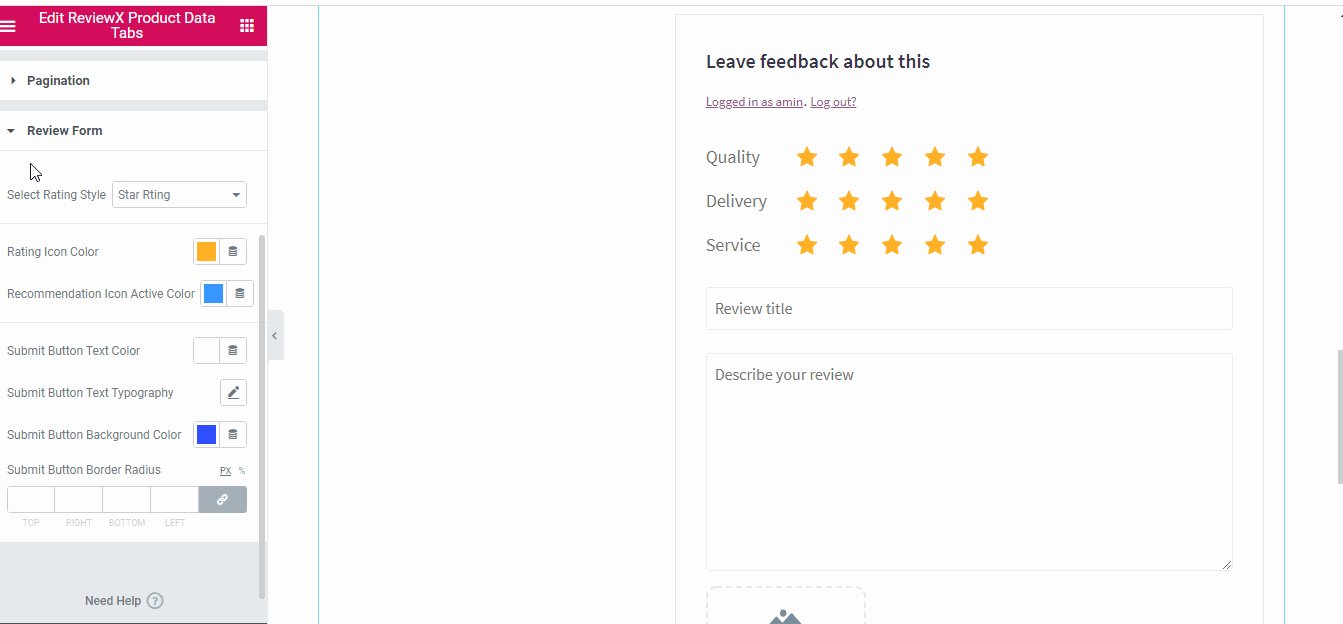
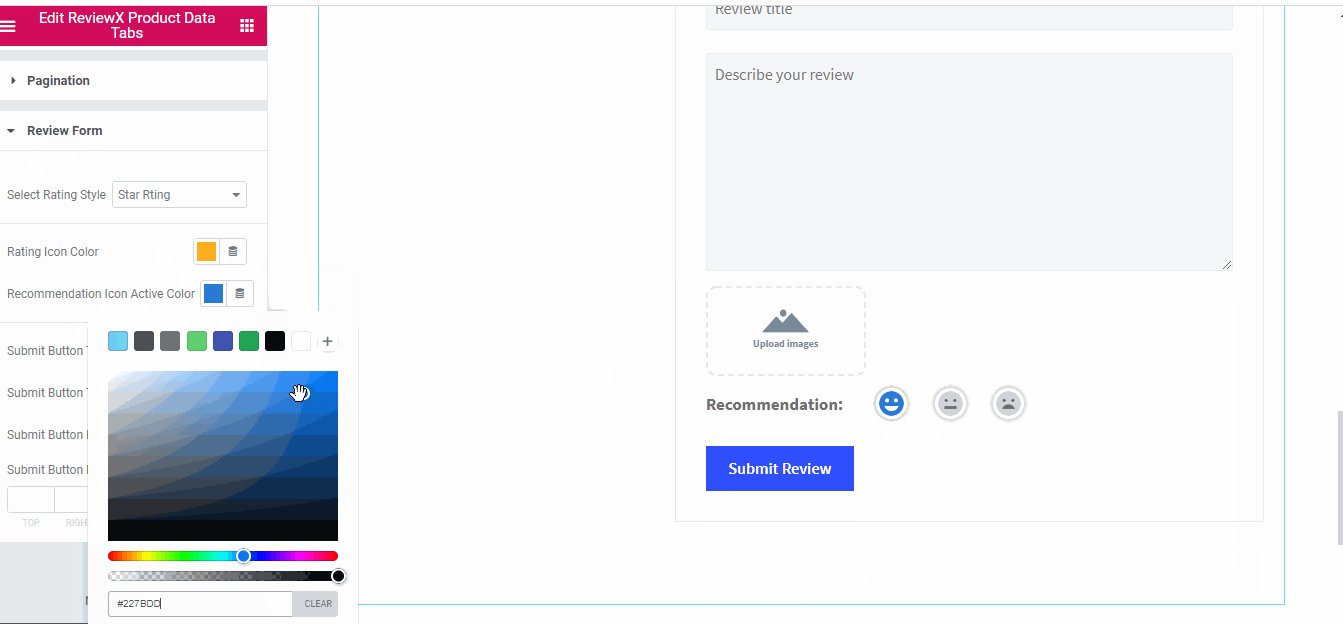
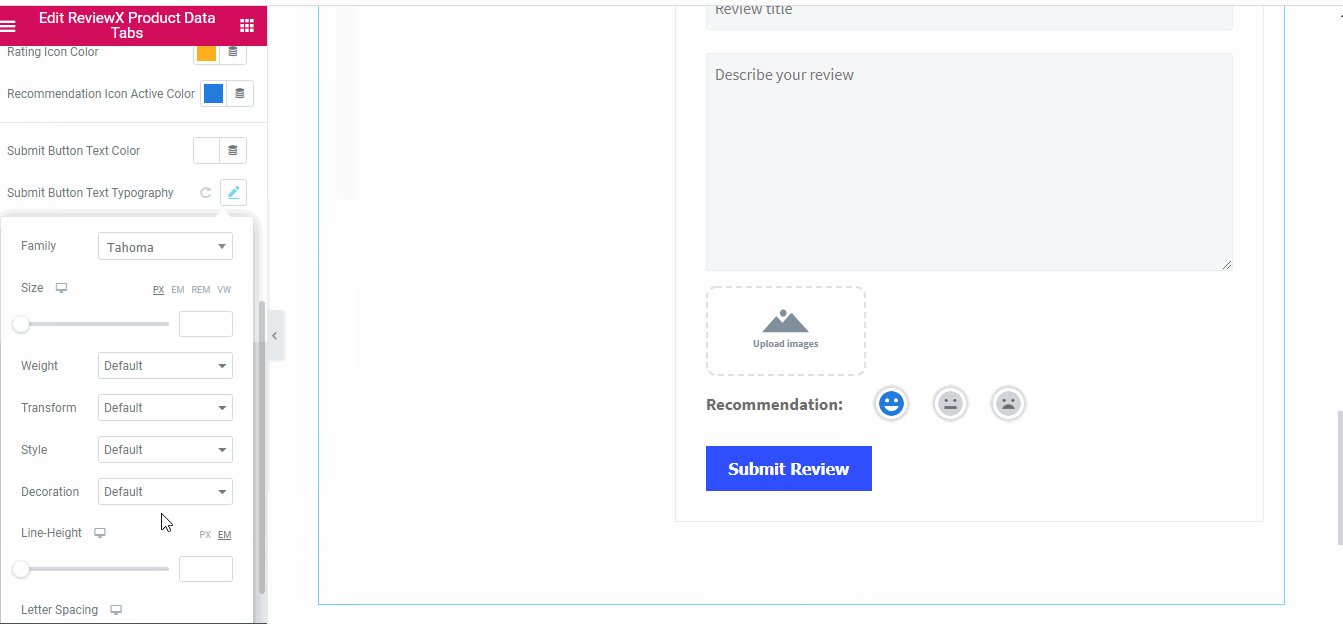
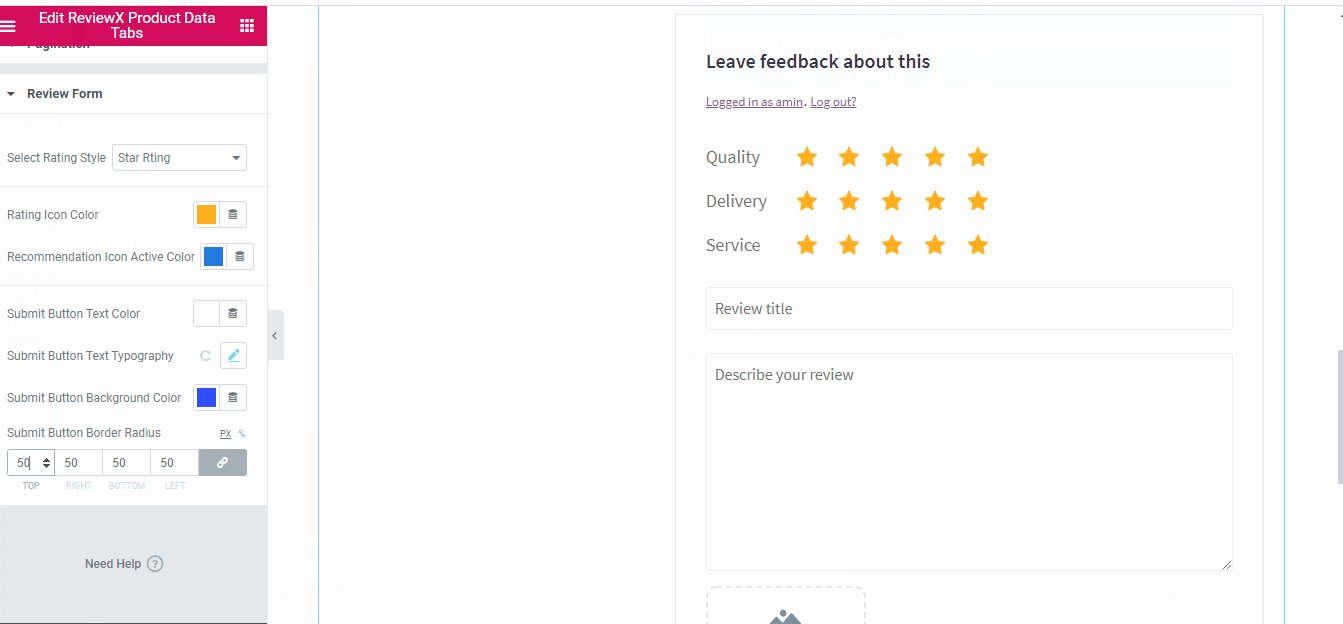
Step 8. Review Form
Under the Review Form tab, different rating styles can be selected, with Rating Icon Color, Rating Icon Size, Recommendation Icon Color, Submit Button Typography, Submit Button Background Color & Radius can be edited.

Getting Stuck? Feel free to reach out to our Dedicated Support Team.



