ReviewX has a live customizer feature that allows you to edit, design, and upgrade your product reviews. Using this feature you can easily design a WooCommerce Review to make it look attractive.
Before you start, make sure you have activated the WooCommerce plugin on your website. Follow these step-by-step guidelines to find out how to design a WooCommerce review beautifully.
Step 1: Open Advanced Design Tab From Live Customizer
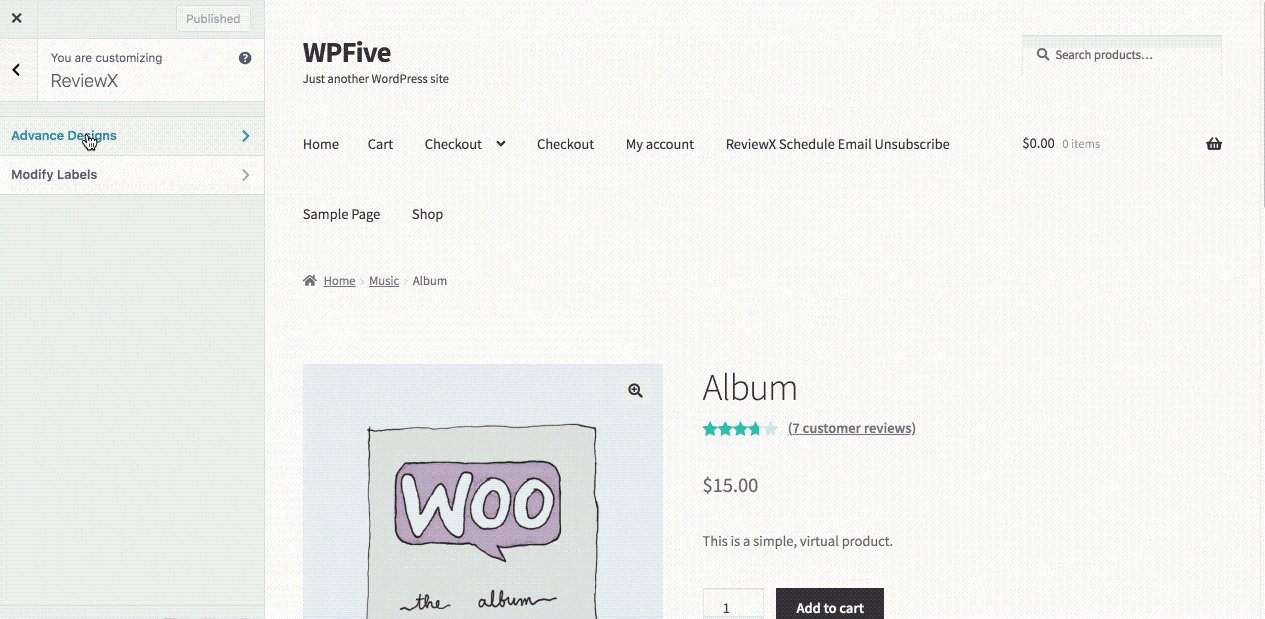
First, you have to install and activate ReviewX on your WordPress website. Then go to your WordPress Dashboard and navigate to the single product page. Click on the Customizer > ReviewX Tabs > Advance Design.

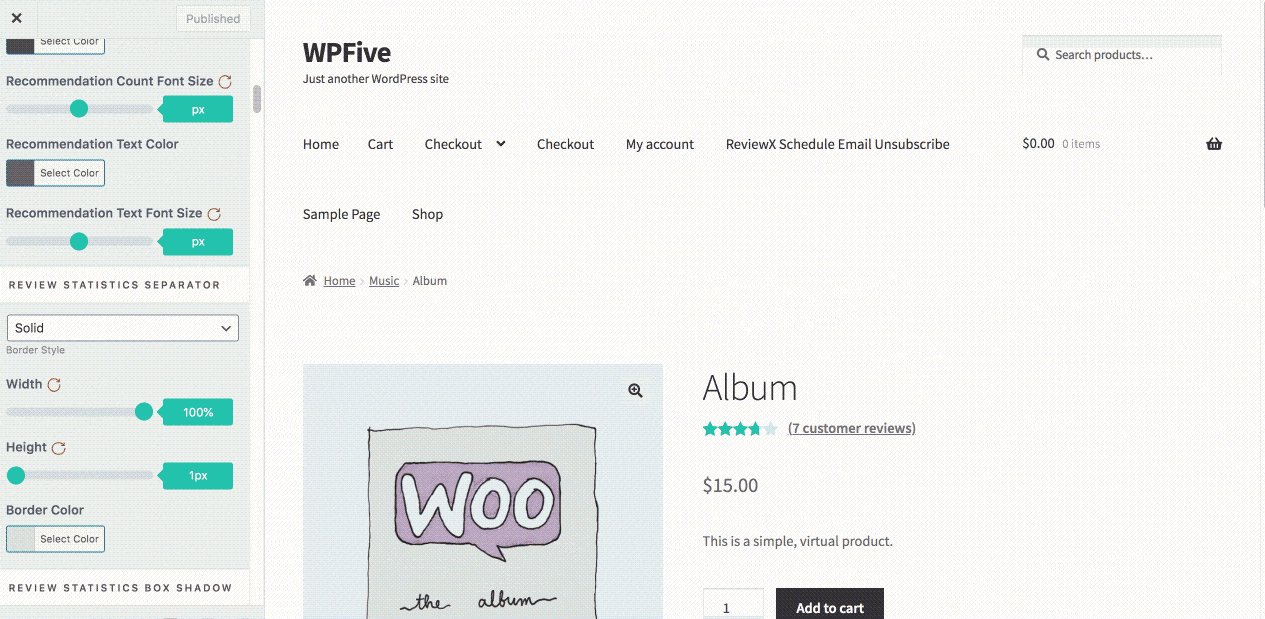
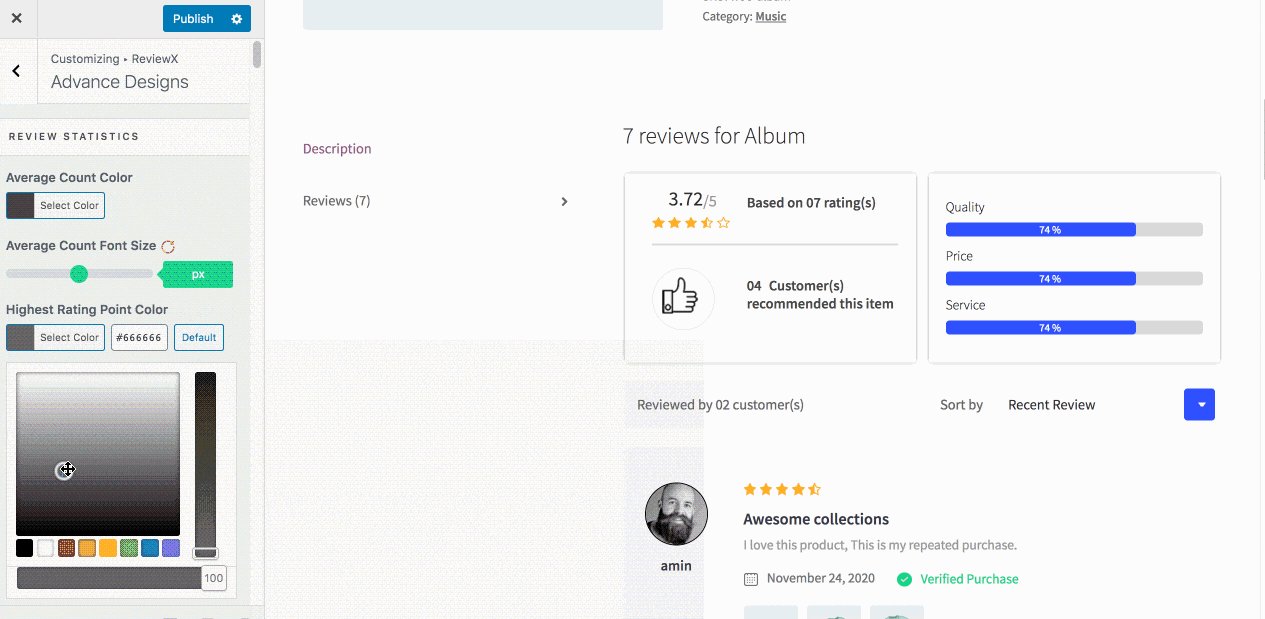
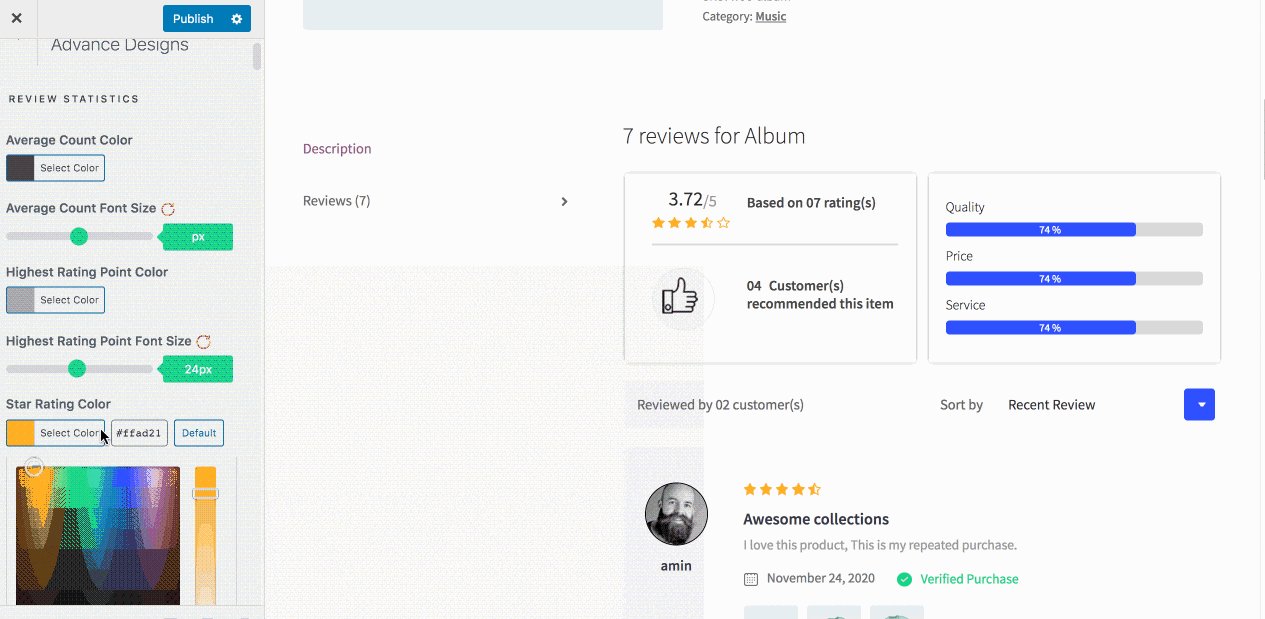
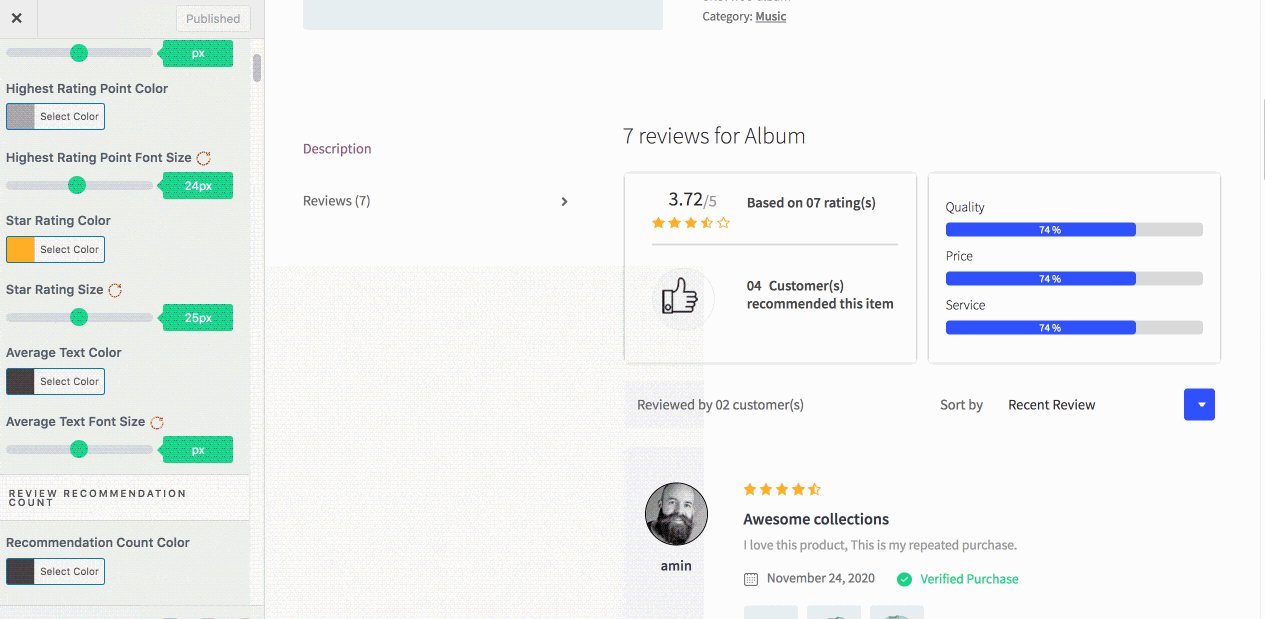
Step 2: Design A WooCommerce Review Statistics Section
From the settings option, you can customize the color, font, and star rating size all from one place. Simply just experiment around and see the live changes.

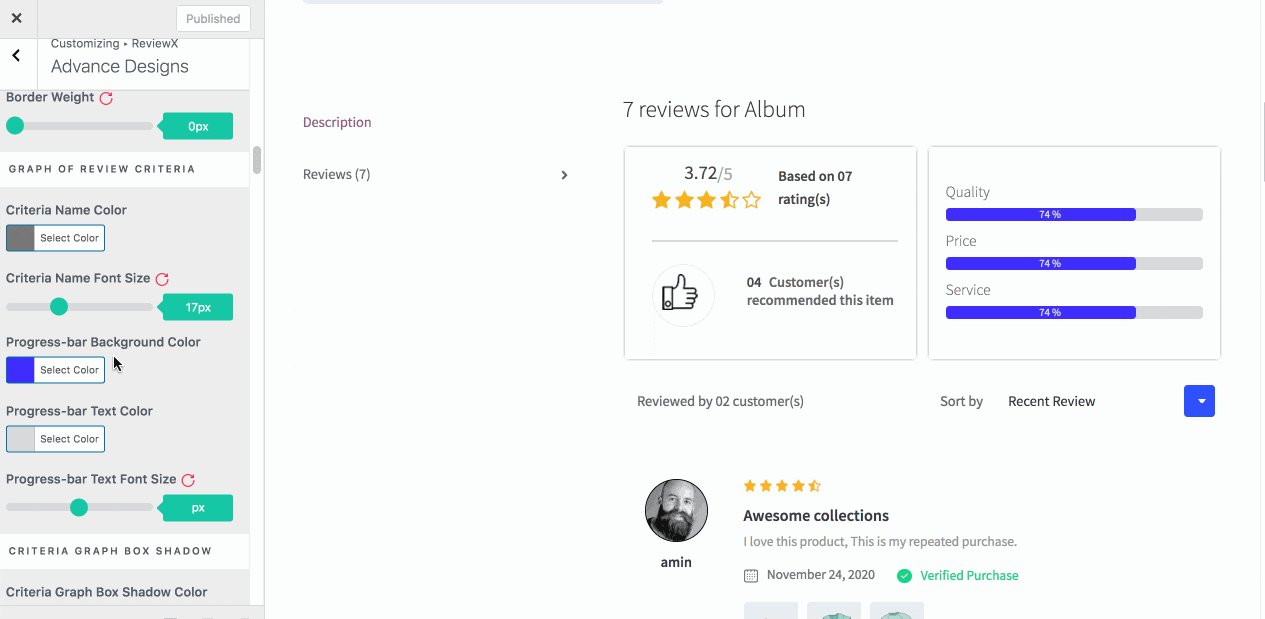
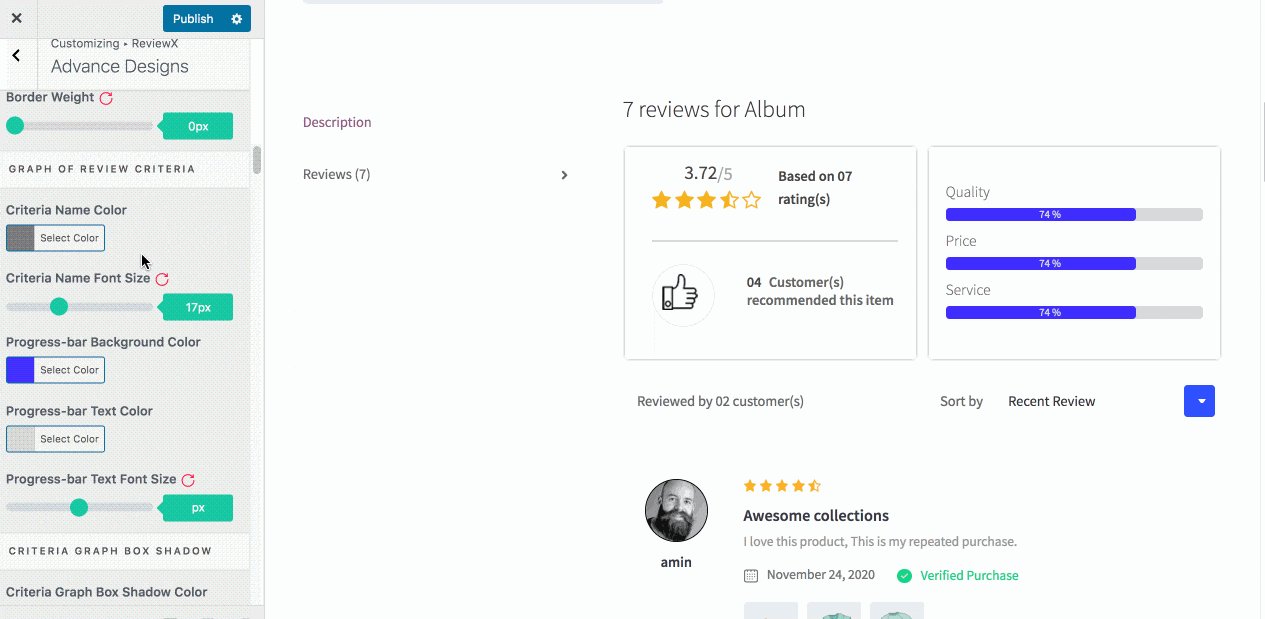
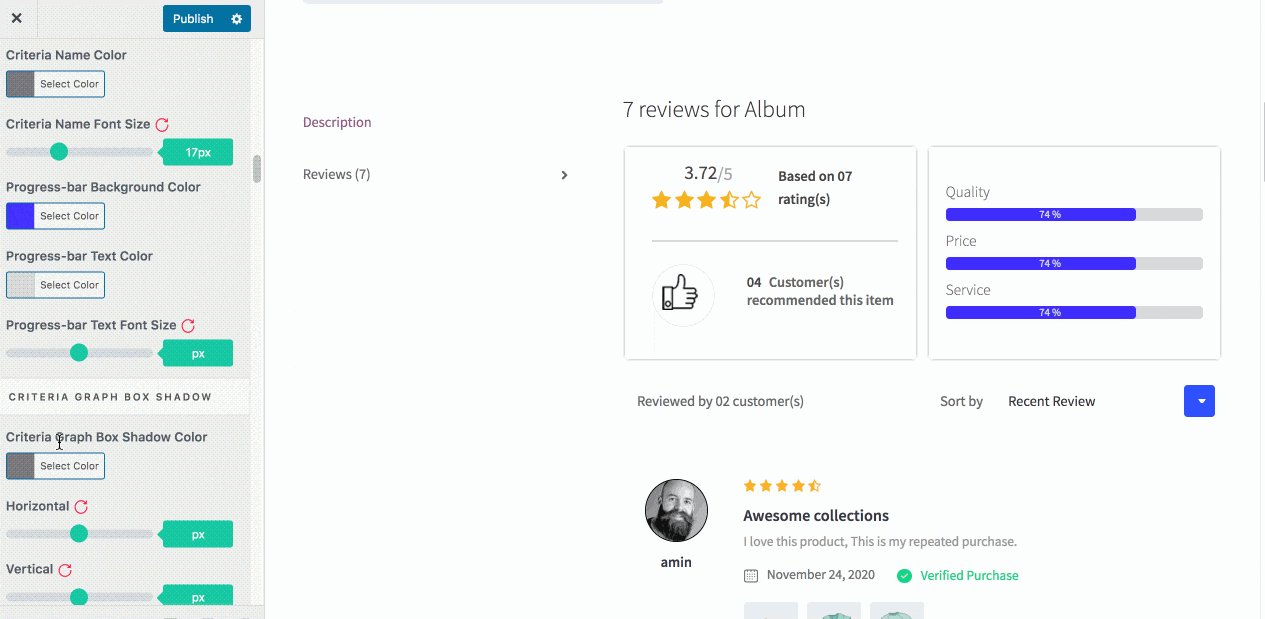
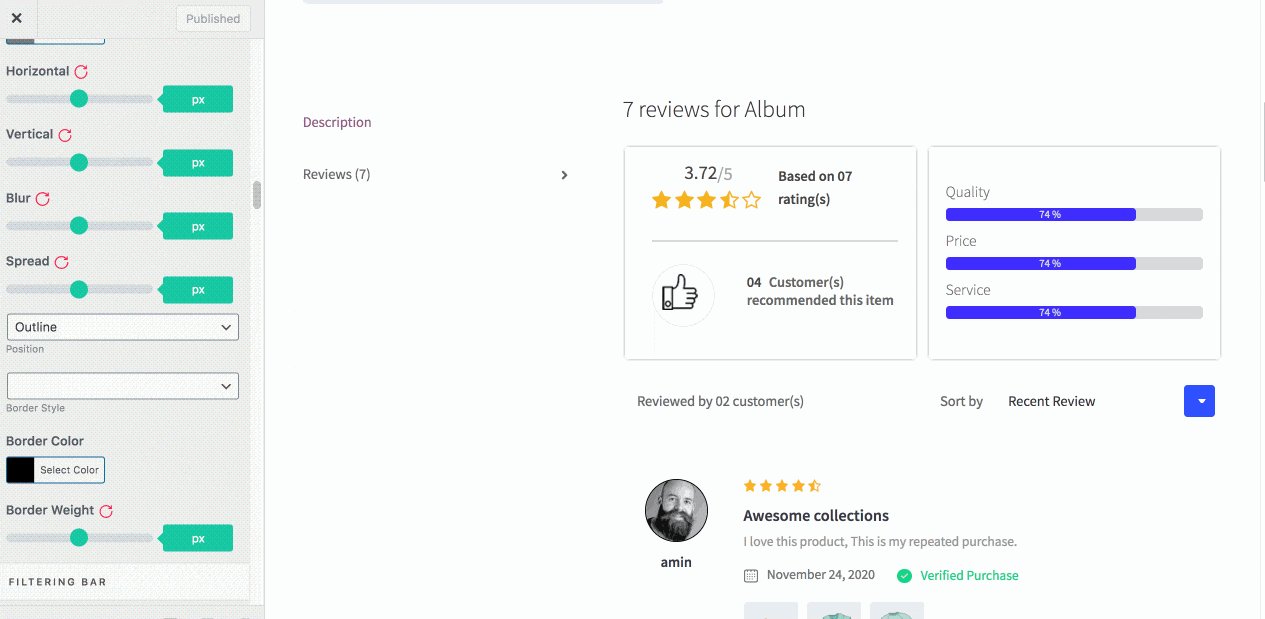
Step 3: Customize WooCommerce Graph Review Section
In this section, you can edit the graph appearance by changing the criteria name font size, progress-bar background color, text color, and size.

Step 4: Customize WooCommerce Filtering Bar Tab Design
Next, you can fully customize the filtering bar tab by changing the drop-down background color, filter background color, drop-down box shadow text color, etc. You can fully change the appearance as you like.

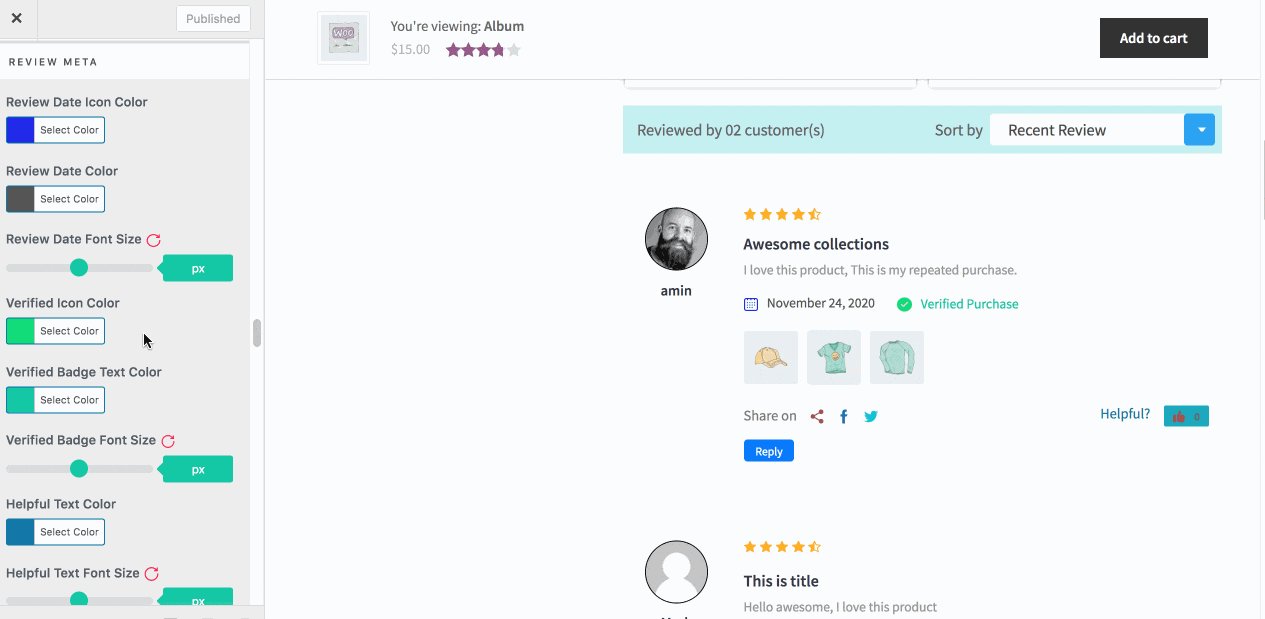
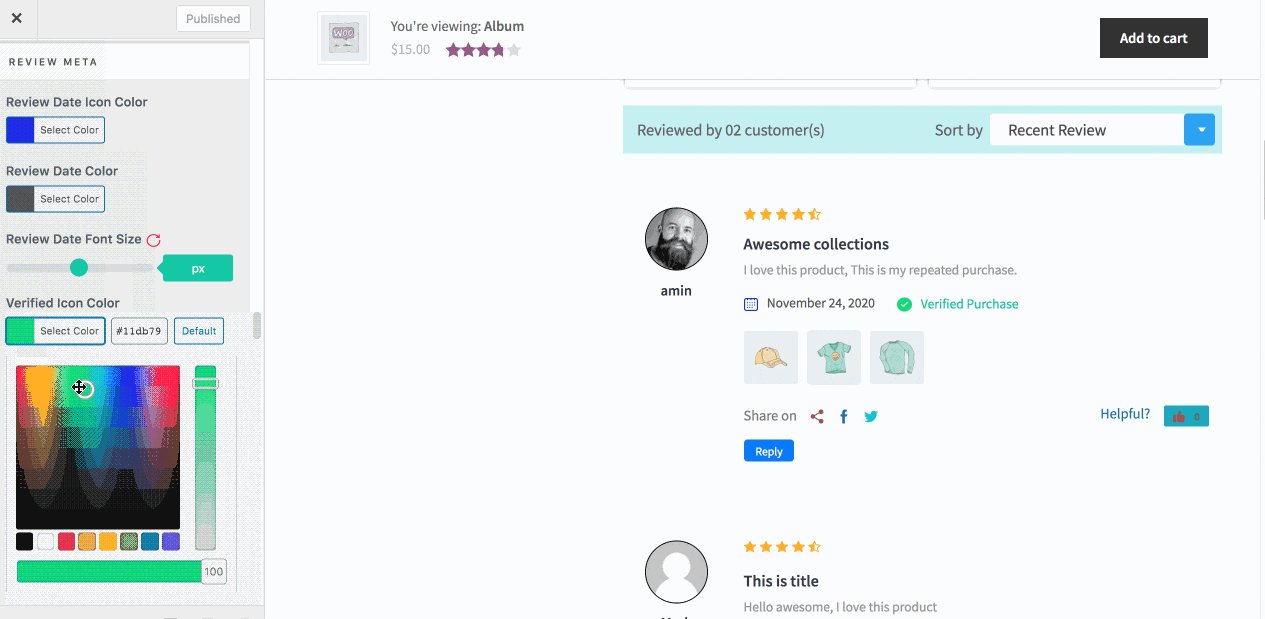
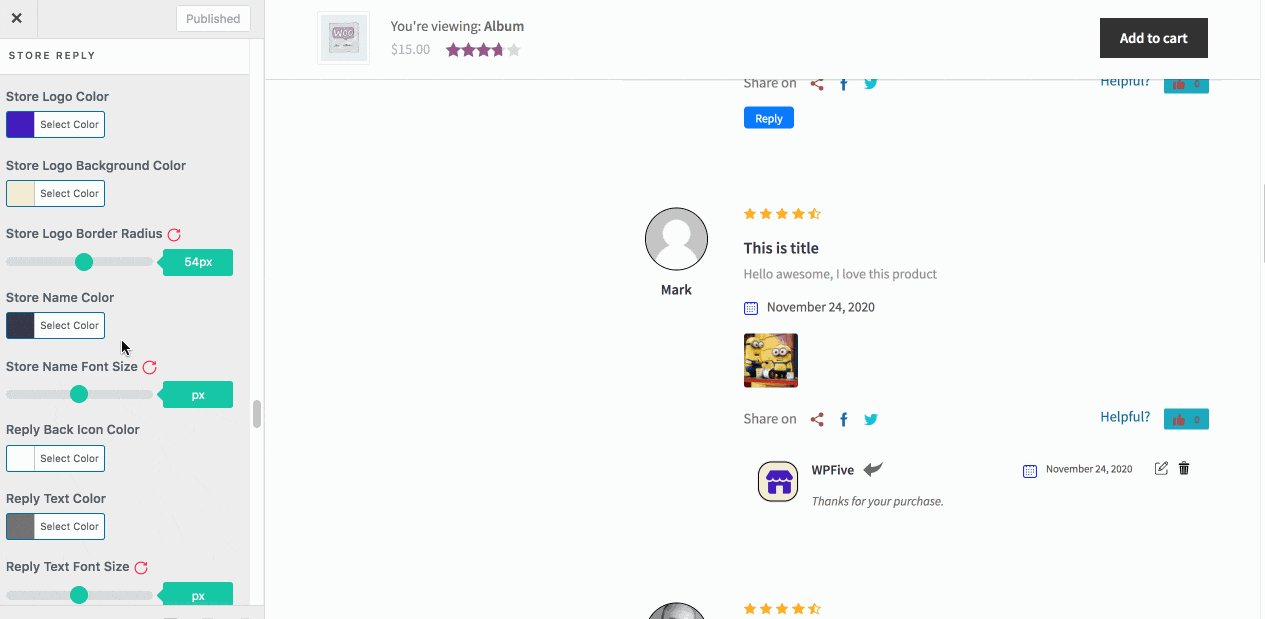
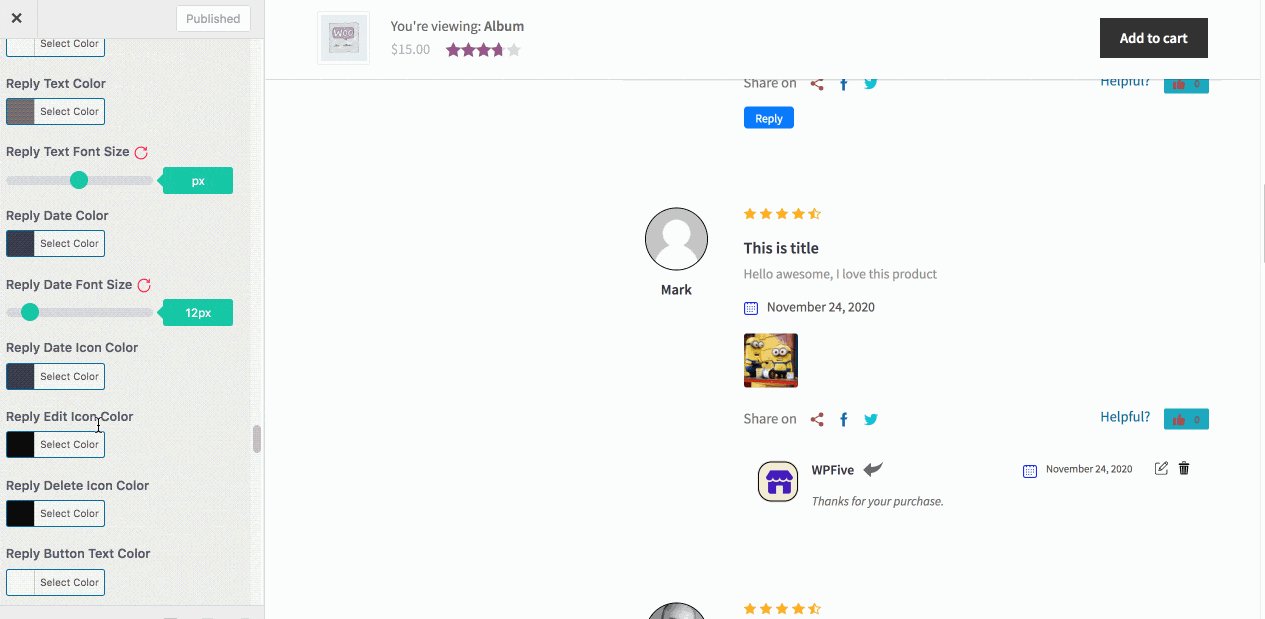
Step 5: Customize Avatar Box Shadow Design
Now you can change the reviewer information section which includes the reviewer name color, avatar border color, title, border, and background.

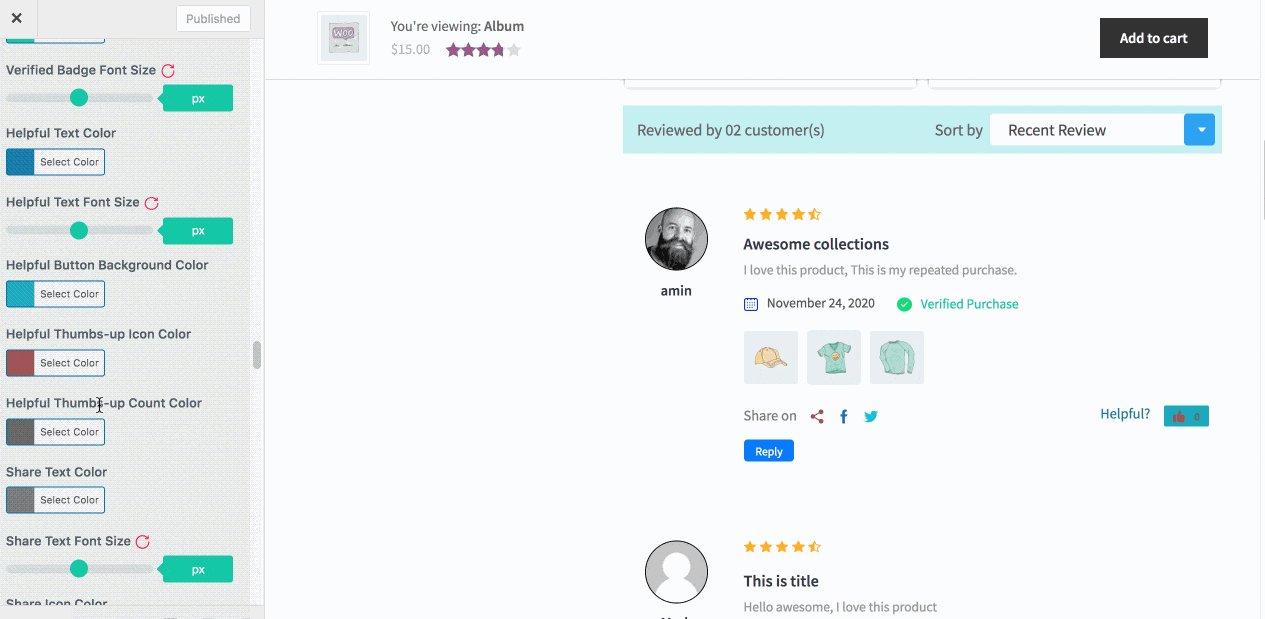
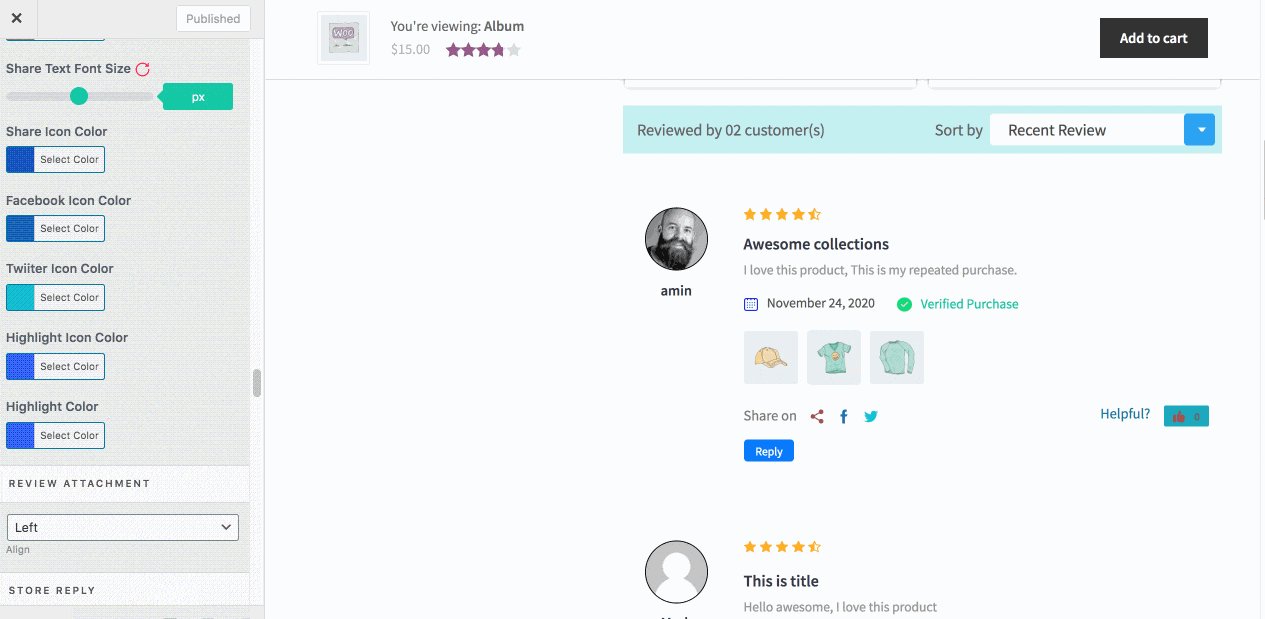
You can also change the meta information like colors of review date, verified badge text, helpful button, etc. Next, you can change the review attachment position and highlight the background color.

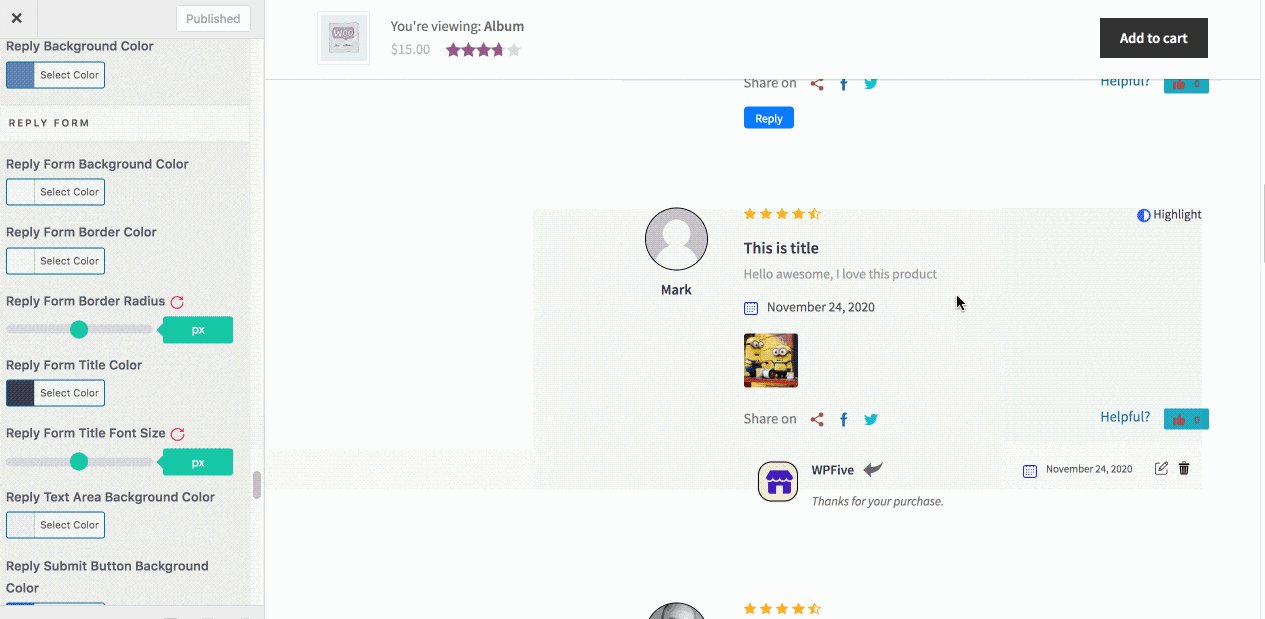
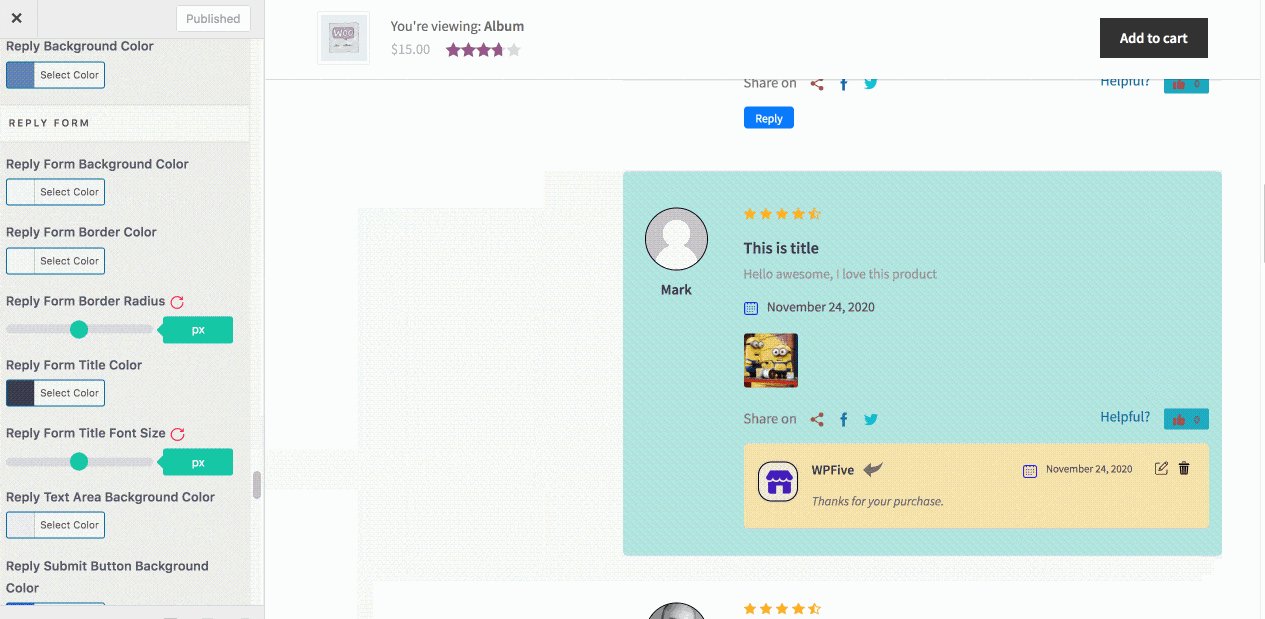
Step 6: Design A WooCommerce Review Form
In this tab, you can change the rating icon color, size, and font. You can also change typography and background color using this live customizer.

This is how you can simply design a WooCommerce review with WordPress live customizer using ReviewX.
Need assistance? Feel free to reach out to our Dedicated Support Team and join our Facebook Community for more updates.



