
How To Speed Up WooCommerce Performance (10 Tips)
- Published
- ReviewX Team
Do you wish to speed up WooCommerce performance for your online store? A faster-loading eCommerce store in WordPress boosts user experience while also assisting you in increasing sales and conversions. Stores that load slowly may cost you in a variety of ways, including reduced business KPIs (rebound, sales), a spike in cart abandonment, and a visible drop in customer loyalty, brand image, traffic, and even SERP exposure. In today’s blog, we will talk about some ways to speed up WooCommerce performance easily.

🚄 Why Does Speed Matter For A WooCommerce Store?
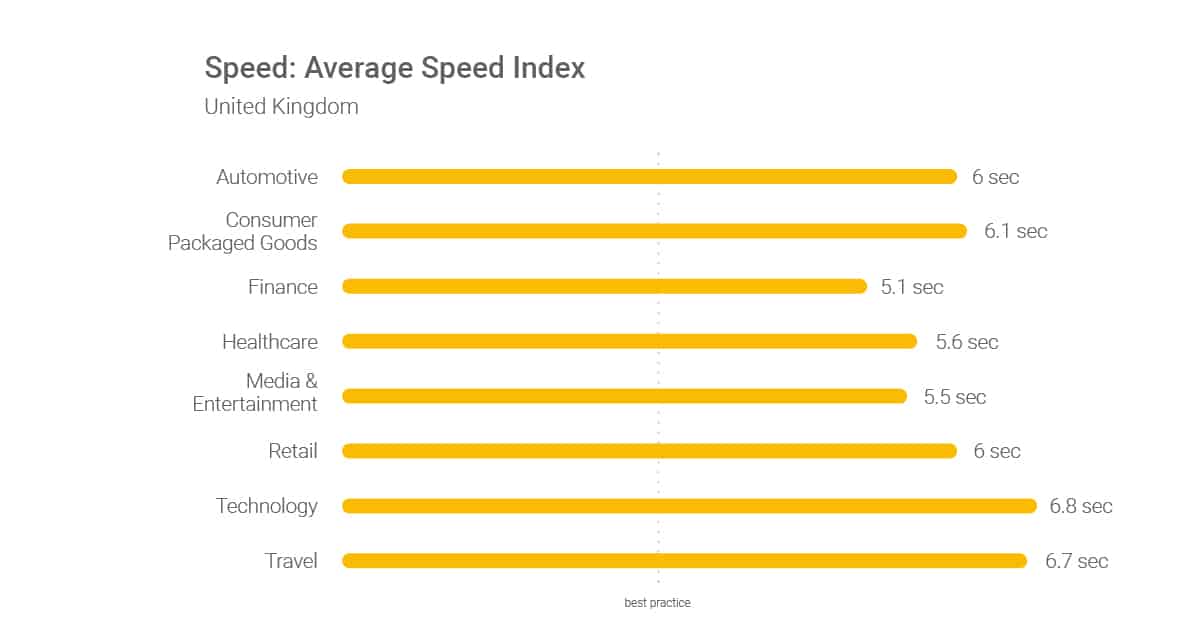
First impressions are important, and the first thing a user will notice about your site is its speed. According to Google research, 53% of mobile users abandon a site if it takes more than 3 seconds to load.

According to the data above, if your website takes 6 seconds or more to load, you are losing twice as many viewers as if your site loaded in less than 3 seconds. Aside from user satisfaction, the speed of your website has an influence on SEO. Google’s site ranking algorithm takes website speed and performance into account, which is why many store owners move to WooCommerce for better performance.
Given these facts, it is beneficial to speed up WooCommerce store for a higher conversion rate.
Best Practices To Speed Up WooCommerce Store Performance
A performance test result will provide you with a concrete plan for optimizing your sluggish WooCommerce site. Excited? Let’s get this discussion started!
📌 Properly Optimize WooCommerce Settings
Let’s begin with the fundamentals by improving the WooCommerce plugin settings.
First, modify the URL of your login page. The login URL for any WordPress site is domain.com/wp-admin/ by default. While this is simple to remember, it raises a significant problem: everyone, including bots and hackers, is aware of it.
Changing your login URL to something unique can protect you from malicious hackers’ brute-force assaults. It will also assist you in combating rate-limiting HTTP problems such as 429 Too Many Requests.
If you have a large number of user comments on your articles or pages, WordPress allows you to divide them into smaller pieces. The same choice applies to categorizing reviews on your product pages which will speed up WooCommerce pages.

📣 Use A Lightweight WooCommerce Theme
The more sophisticated a theme, the more code it installs on your site, making it slower to load. This is especially true if you use a theme with plugins or page builders.
That’s not to imply you shouldn’t use a “heavy” theme — you might require the extra functionality or design tools — but you should assess the advantages and downsides. Several themes also allow you to disable elements that you aren’t utilizing, which is an excellent method to balance your site’s requirements with performance concerns.
How can you tell whether a theme is quick? Try running its example pages via some speed tools, or read customer reviews to see what genuine users have to say. You will get a generalised idea on how to speed up WooCommerce store without difficulty.

🔎 Limit External Resources
An external resource is a script, style sheet, or font that is not hosted on your WooCommerce server. Google Analytics is also an external resource!
Since you can’t optimize every resource, it is critical to keep the number of external resources to a minimum. These external resources will almost always slow down your store. An innovative strategy to reduce reliance is to select quality products, such as Google Fonts, which handle all font-related difficulties.
🔗 Utilize Any Cache Plugin To Speed Up WooCommerce Store
When someone visits your business, their browser must load all of your site data, including photos, videos, Javascript, CSS, and so on. This may take some time depending on the size of your site! When you activate caching, however, their browser keeps a duplicate of your site’s data so that when they return, it will load much faster.
Some hosting companies provide this on a server-level basis, but you may also use a plugin such as WP Rocket.
In general, you should always practice managing your WordPress website cache. To learn more about this, check out our full guide on clearing website cache here.

⏰ Always Keep WooCommerce Updated
WooCommerce frequently releases new versions. Not only do these new versions fix bugs and provide new features, but they also increase speed. Keep your WooCommerce version up to date at all times.
You must also ensure that you are running the most recent version of WordPress and that any plugins and theme updates have been installed. Before installing updates in the right order, you should always make a complete backup of your WooCommerce store.
🖇️ Start With A High-Quality Host
Since your host serves as the basis for the speed of your whole website, it’s critical to select one that prioritizes performance. Look for characteristics such as:
- Server-side caching
- SSDs with high performance
- Updated software such as PHP and MYSQL
Thousands of websites are sometimes packed on the same server, consuming the same resources, if you have a shared hosting package. Choose a hosting service that restricts the number of sites that may be hosted on one server, or consider upgrading to a VPS or dedicated plan to have your own server space. A powerful and high-quality host will easily speed up WooCommerce store.

🗳️ Limit The Number Of Extensions
It is the quality of the extensions used, not the quantity, that is important. The more active extensions you have, though, the more difficult it is to regulate the performance. As a result, it is a good practice to catalog your extensions on a regular basis and check that the active extensions are useful. Replace certain extensions with identical code if possible; this is a recommended practice to speed up WooCommerce performance.
🖼️ Optimize Your Product Images For SEO
Images are among the largest and most demanding assets for your server to manage, so make them as tiny as possible. However, it is also critical to strike a balance between image quality and file size. You don’t want fuzzy product images, after all! Here are some recommended first steps:
- Select the appropriate format. Unless your image has a translucent backdrop, JPEG images are normally preferred since they are smaller.
- Use only the size required. Don’t upload a 2000-pixel-wide image if the space you’re filling is just 500 pixels wide.
- Use a compressor for the picture. Image compressors remove extraneous data and information from your images, decreasing their file size. Plugins such as EWWW Image Optimizer and Smush handle this automatically.
⏳ Increase Memory Limit & Remove Unnecessary Asset
By default, WordPress allocates 32 MB of RAM to PHP. If it encounters any bottlenecks, it will attempt to extend this restriction to 40 MB (for a single site) or 64 MB (for a multisite).
This RAM limit is usually insufficient for a WooCommerce site. You could even get an error message on your dashboard like:
“The maximum memory size of xxxxxx bytes has been reached.”
It is proposed that this limit be increased to 256 MB. Always make a backup of any file before editing it. If something goes wrong, simply replace the altered file with the original. Proper memory management is a must to speed up WooCommerce store.
🌐 Set Up A Content Delivery Network
A content delivery network (CDN) is a global network of distributed servers. It gets images, videos, and other assets from your site and provides them over its own network, relieving your server of the burden.
While this is an excellent option for any business, it is especially beneficial if you sell worldwide. If your server is in Bangladesh and someone visits from England, your site will usually load from the Bangladeshi server. A CDN, on the other hand, loads your site from the server that is nearest to each particular consumer. This ensures that every single visitor has the best possible speed experience.

👉 Run A Proper Website Speed Test + 5 Best Tools
Even the slightest loading time delay can send people away from your website; in fact, research says that if your site takes more than 400 milliseconds (or 0.4 seconds) to load, customers are more likely to go to another.
And, to assist you in selecting the best tool for your website, we have compiled a list of the finest free and paid solutions for website speed tests. Check them to discover which one best meets all of your needs:
- Pingdom Website Speed Test Tool
- WebPageTest By CatchPoint
- DareBoost By Contentsquare
- GTmetrix – Website Testing & Monitoring
- Google PageSpeed Insights
⭐ Bonus Read: Easy Guide To Connect WooCommerce To Your Facebook Shop
Facebook Shop is a service that enables businesses to set up an online store and sell their products through Facebook or Instagram. It is absolutely free, and the best part is that it can be linked to your WooCommerce store. Facebook’s business-friendly features, such as specific brand pages, have gradually extended to help digital businesses promote their products and brands. In this blog, you can learn how to quickly link your WooCommerce store with your Facebook shop.
Subscribe to our blog for more related content and join our super-friendly Facebook community for more exciting updates.
Increase sales with customer reviews
Showcasing customer experiences helps build trust and drive higher sales.
Related Articles

Best Tool for WordPress Web Agencies
Finding the best tools for WordPress agencies can feel overwhelming – last Tuesday, I watched one of my

Best Cyber Monday Deals of 2025 for WordPress Web Agencies
Looking for the best Cyber Monday deals of 2025 for WordPress web agencies? You’re in the right place.

Judge.me is Leaving WordPress – Here’s the Best Judge.me Alternative (and How to Migrate Easily)
If you’re using Judge.me on your WooCommerce store, there’s an important update you can’t ignore: Judge.me is officially