
Why & How to Disable Ajax Cart Fragments For WooCommerce
- Published
- ReviewX Team
Is your WooCommerce website running slow? A major reason can be the Ajax cart fragments on the eCommerce site. Moreover, how to disable Ajax cart fragments or why “/?wc-ajax=get_refreshed_fragments” URL generates are one of the most asked WooCommerce related questions. If you are just beginning to manage WooCommerce websites, then this knowledge base article will guide you step-by-step.

What Is Woocommerce Cart Fragment & Its Effects
It is a web development tool that allows you to create complex web applications that can be updated in real-time without requiring you to refresh the page. AJAX stands for Asynchronous Javascript and XML.
Let’s begin with what WooCommerce cart fragments mean. Cart fragment is a script in WooCommerce. Using admin ajax, “Cart Fragments” allows you to update your shopping cart without refreshing the page using WooCommerce. Your site’s speed will be slowed down by this functionality, or caching will be nil on pages that don’t need cart information.
If a static post, page, custom post type, or feed page contains no eCommerce functionality, Cart Fragments will decrease cacheability and ultimately decrease server performance. This is the URL that will occur for Ajax cart fragments:
http://testsite.wpengine.com/?wc-ajax=get_refreshed_fragments
And this is how WooCommerce cart fragment will appear in the action log:
31/Mar/2022:23:59:59 +0000|v1|1.1.1.1|www.testsite.mysite.com|200|210|127.0.0.1:80|0.328|0.330|POST /?wc-ajax=get_refreshed_fragments HTTP/2.0||
Even though AJAX is an excellent web technology and standard, don’t underestimate the performance implications and plugin conflicts this feature may cause.
Why It’s Important To Disable Woocommerce Ajax Cart Fragments?
If the Ajax cart fragment is so useful, then why should we disable them? Here are the reasons. The WooCommerce plugin runs this AJAX cart fragment feature on each page of your website to update the Cart widget. This happens even when there are no products on the page! Adding products to a shopping cart on a specific page such as your About, Contact, or Homepage is not possible if your theme doesn’t provide a WooCommerce cart drop-down widget.
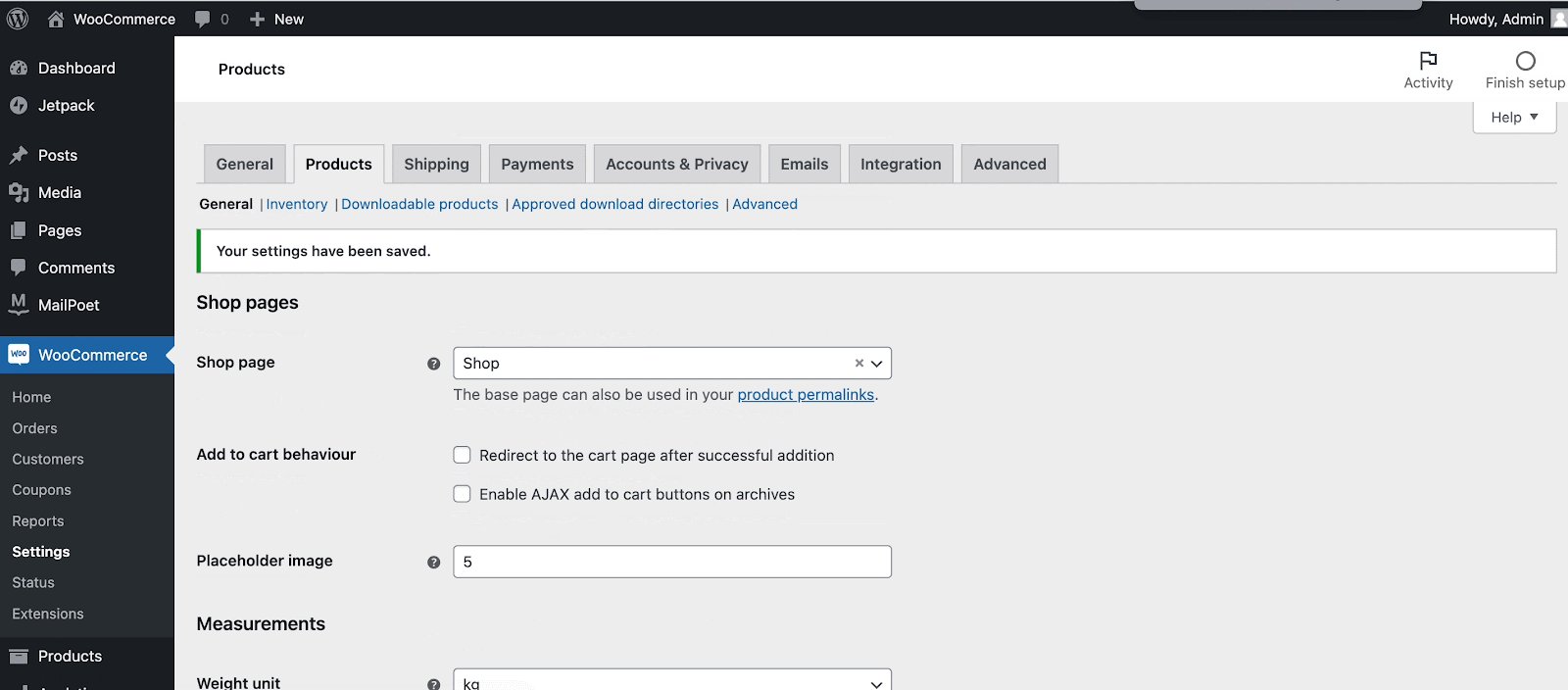
Furthermore, if you select from your WooCommerce settings to redirect users to the Cart page after adding a product to their cart, you are forcing the page to redirect to the Cart page. It will make the AJAX functionality pointless and waste resources.
Step By Step Guideline: Disable Ajax Cart Fragments For Woocommerce
By the above discussion, you have got a clear idea of how it is making your WooCommerce site slow. Now, let’s check out how you can easily disable Ajax cart fragments. Here we are sharing the top 3 ways.
1. Disable Ajax Cart On Front Page
Log in to your WordPress dashboard. Then go to Appearance → Editor and open the functions.php file. There end of the section copy and paste the below code:
/** Disable Ajax Call from WooCommerce */
add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_cart_fragments', 11);
function dequeue_woocommerce_cart_fragments() { if (is_front_page()) wp_dequeue_script('wc-cart-fragments'); }
Then click on the ‘Update Files’ to save the settings.
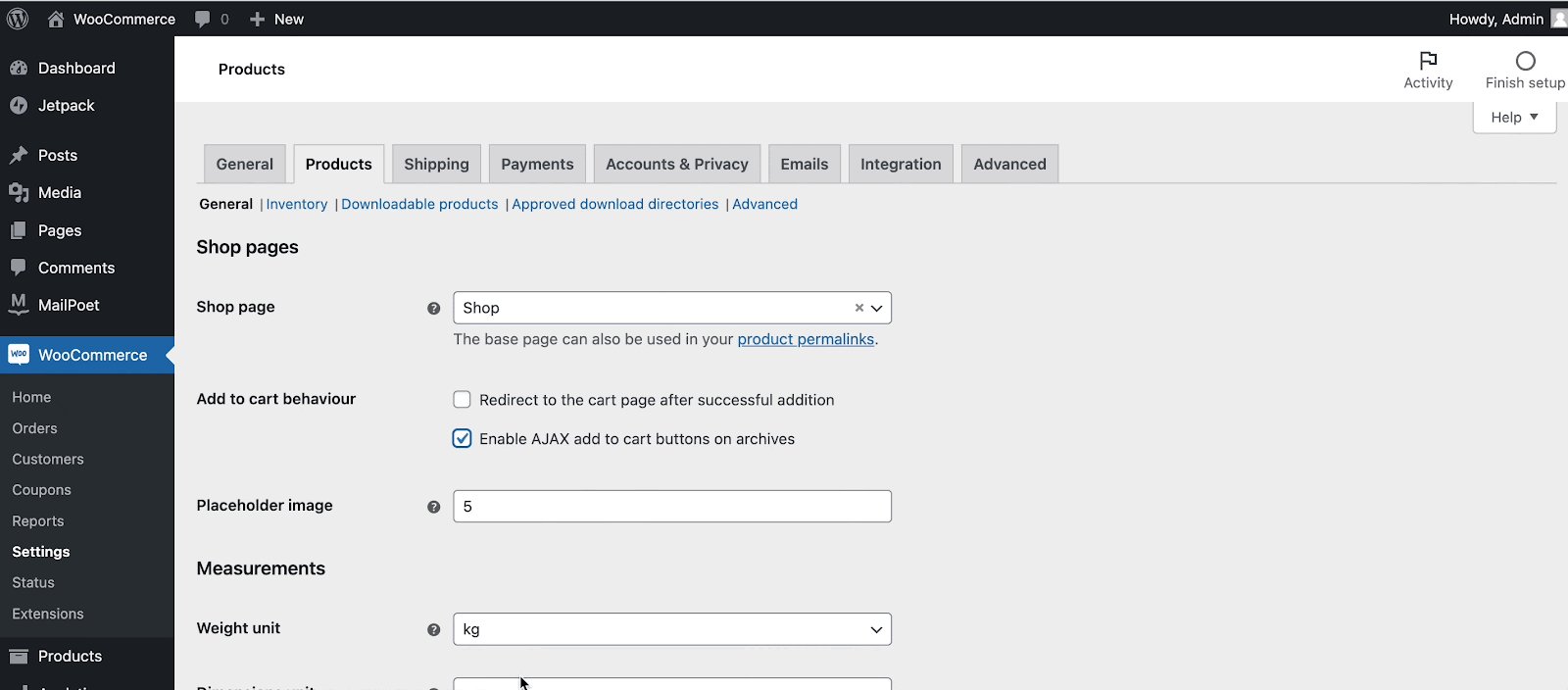
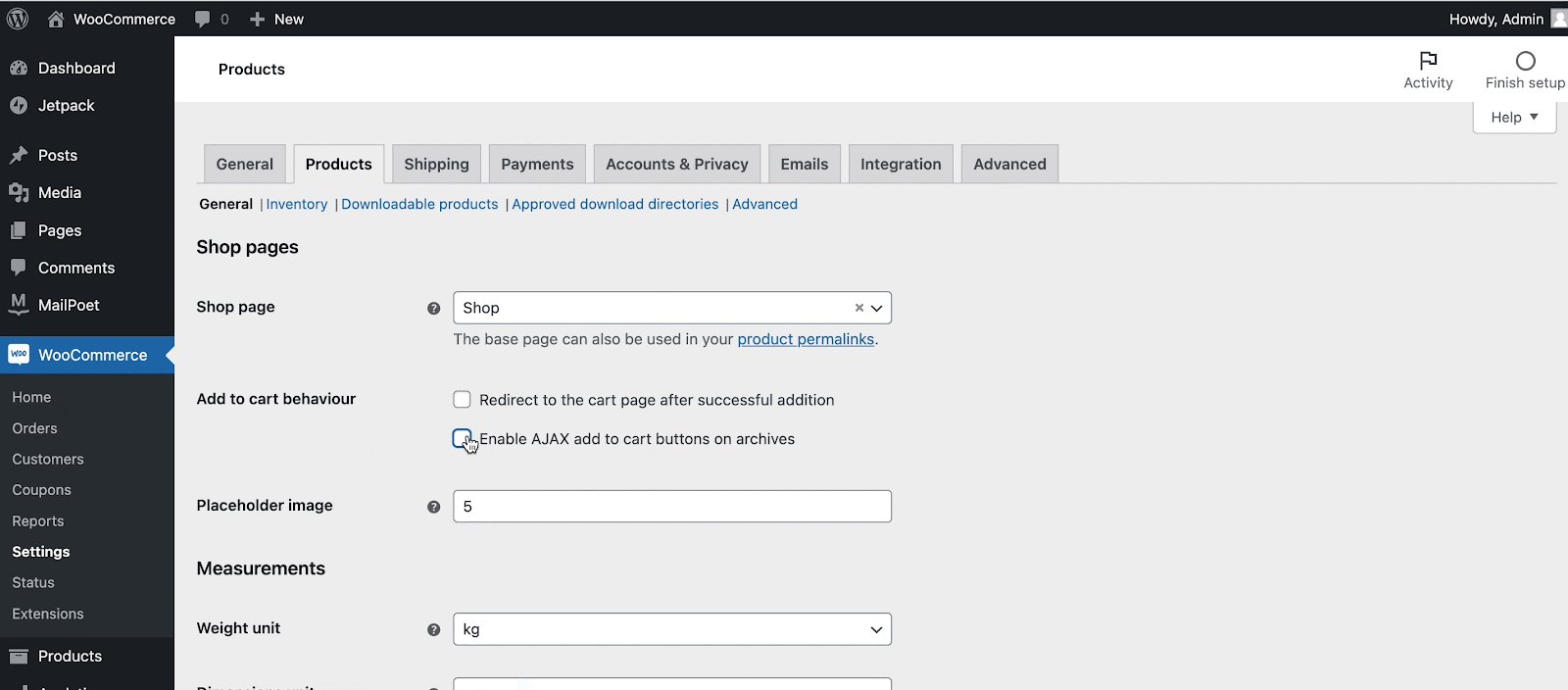
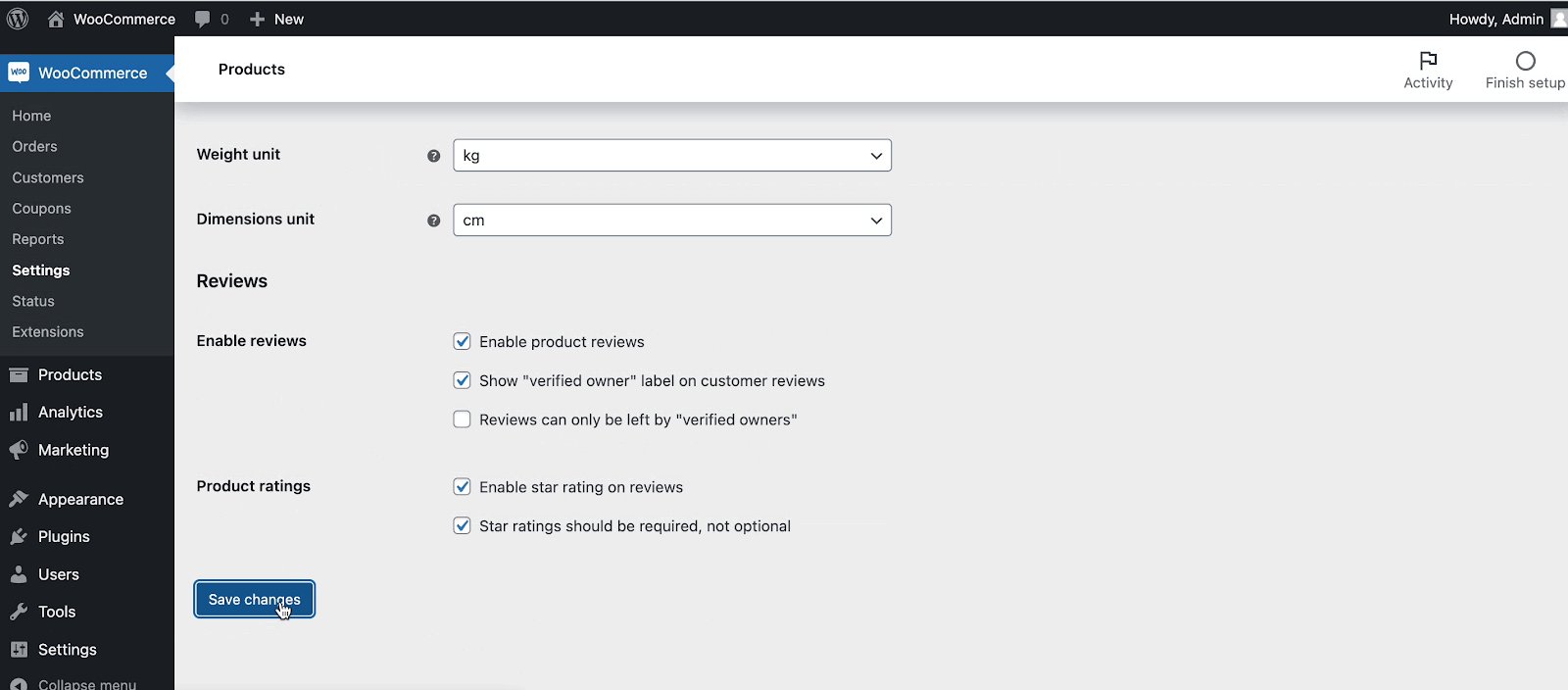
If you want to disable Ajax cart fragment, then this section is for you. Go to WooCommerce → Settings from your WordPress dashboard. Then navigate to Products then. There you will find ‘Enable AJAX add to cart buttons on archives’ is selected from the ‘Add to cart behaviour’ section. Uncheck the section and then click on the ‘Save Settings’ button.

In this way, the customer can go to the main cart page instead of waiting a long time after adding an item to the cart. Unless the cart fragments script is enabled, your shopping cart will not show the updated item details even if the item has been added.
2. Disable Cart Fragments From eCommerce Site Posts
Usually, posts are static. So you have to build functionality in such a way that will disable Ajax cart fragments from all post types. Following this tutorial, you can easily disable Ajax cart fragments from all posts as well. In a similar way to disabling WooCommerce cart fragments from the front page, open the functions.php file from the dashboard and paste the below code:
/** Disable Ajax Call from WooCommerce on posts*/
add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_cart_fragments', 11);
function dequeue_woocommerce_cart_fragments() {
if (is_front_page() || is_single() ) wp_dequeue_script('wc-cart-fragments');
}
3. Turn Off All Woocommerce Styles And Scripts Site-Wide
Despite its resource-hungry nature, WooCommerce can take a while to load all the stylesheets and scripts it needs. It makes sense to disable all WooCommerce-related stuff on blog posts if you only have a few products with hundreds of thousands of blog entries. In other words, the WooCommerce scripts would only execute on the shop or product pages, allowing other pages to load faster.

Add the code below to your theme’s functions.php file to accomplish this. The code will check to see if WooCommerce is installed on your site before disabling all styles and scripts on all pages except the product, cart, and checkout pages.
/** Disable All WooCommerce Styles and Scripts Except Shop Pages*/
add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_styles_scripts', 99 );
function dequeue_woocommerce_styles_scripts() {
if ( function_exists( 'is_woocommerce' ) ) {
if ( ! is_woocommerce() && ! is_cart() && ! is_checkout() ) {
# Styles
wp_dequeue_style( 'woocommerce-general' );
wp_dequeue_style( 'woocommerce-layout' );
wp_dequeue_style( 'woocommerce-smallscreen' );
wp_dequeue_style( 'woocommerce_frontend_styles' );
wp_dequeue_style( 'woocommerce_fancybox_styles' );
wp_dequeue_style( 'woocommerce_chosen_styles' );
wp_dequeue_style( 'woocommerce_prettyPhoto_css' );
# Scripts
wp_dequeue_script( 'wc_price_slider' );
wp_dequeue_script( 'wc-single-product' );
wp_dequeue_script( 'wc-add-to-cart' );
wp_dequeue_script( 'wc-cart-fragments' );
wp_dequeue_script( 'wc-checkout' );
wp_dequeue_script( 'wc-add-to-cart-variation' );
wp_dequeue_script( 'wc-single-product' );
wp_dequeue_script( 'wc-cart' );
wp_dequeue_script( 'wc-chosen' );
wp_dequeue_script( 'woocommerce' );
wp_dequeue_script( 'prettyPhoto' );
wp_dequeue_script( 'prettyPhoto-init' );
wp_dequeue_script( 'jquery-blockui' );
wp_dequeue_script( 'jquery-placeholder' );
wp_dequeue_script( 'fancybox' );
wp_dequeue_script( 'jqueryui' );
}
}
}
4. Manage Ajax Cart Fragments WIth Plugins
If coding is not your cup of tea, then you can easily take assistance from WordPress plugins. In this way, you can easily customize all settings, disable Ajax card formatting, and all without coding. Disable Bloat for WordPress & WooCommerce is a trustable plugin to help you in disabling Ajax cart fragments.
All you have to do is install the plugin and scroll down to the Site Performance section. Then disable Ajax cart fragments from there. That’s it.
🚀 Boost Your WooCommerce Site Speed
Managing your WooCommerce site and taking care of site speed is super if you can follow the right instructions. By following these tips and guidelines, you can easily disable Ajax cart fragments for the WooCommerce website and speed it up. If you want to keep updated with these kinds of useful tips and tutorials, then do subscribe to our blog and manage your WooCOmmerce site smoothly.
Increase sales with customer reviews
Showcasing customer experiences helps build trust and drive higher sales.
Related Articles

Best Cyber Monday Deals of 2025 for WordPress Web Agencies
Looking for the best Cyber Monday deals of 2025 for WordPress web agencies? You’re in the right place.

Judge.me is Leaving WordPress – Here’s the Best Judge.me Alternative (and How to Migrate Easily)
If you’re using Judge.me on your WooCommerce store, there’s an important update you can’t ignore: Judge.me is officially
![10 Best WooCommerce Review Plugins for Your Store [FREE & Paid]](https://reviewx.io/wp-content/uploads/2025/03/10-Best-WooCommerce-Review-Plugins-for-Your-Store-FREE-Paid-300x169.jpg)
10 Best WooCommerce Review Plugins for Your Store [FREE & Paid]
Choosing the best review plugin for your store can be a hassling job. You have to do a