
Most Useful WooCommerce Shortcodes: A Comprehensive Guide [2023]
- Published
- ReviewX Team
If you are looking for adding a variety of advanced features to your WooCommerce store, we have the right solution for you. You can display visual elements, galleries, or content by inserting WooCommerce shortcodes. Even though the WooCommerce plugin includes a number of pre-built shortcodes, you can always add more to completely customize your WooCommerce store.

There are plenty of ready WooCommerce website templates available, still sometimes you might want to add extra customization to your online store with WooCommerce shortcodes. If you paste the shortcodes in the right place, the outcome will appear within the editor. Let’s learn everything there is to know about WooCommerce shortcodes and how to use them on your blog.
What Are WooCommerce Shortcodes?
WooCommerce shortcodes are snippets of codes that are assigned to add specific features or functions in your WordPress site. These shortcodes are not a part of WooCommerce plugin, instead, you can add as much as shortcodes for any custom functions. WooCommerce shortcodes are a piece of code enclosed in brackets that represents a large block of code.

You can copy and paste the WooCommerce shortcodes in any page or post, wherever the customizer wishes to place them, regardless of whether they are hosted by WordPress or gathered from somewhere else. All you need to do is, find the right shortcodes, copy the file and insert it in the right place.
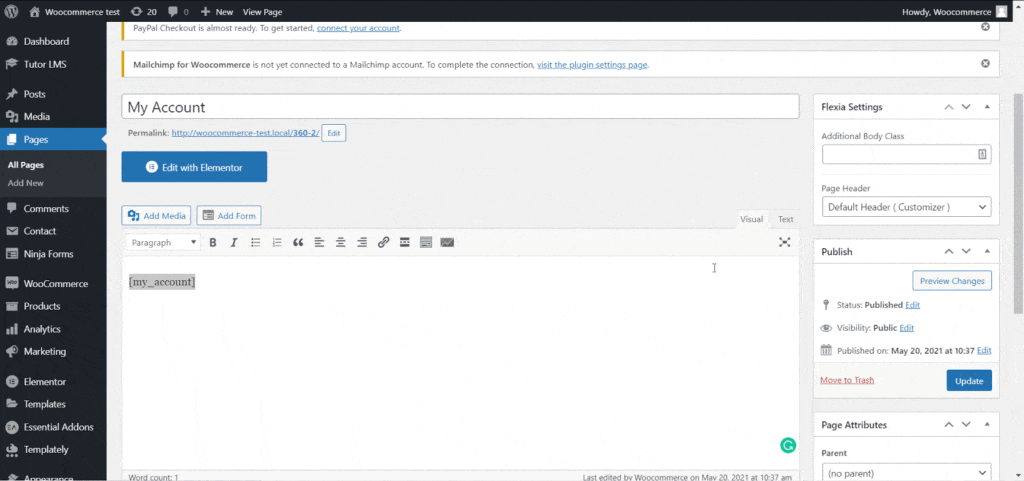
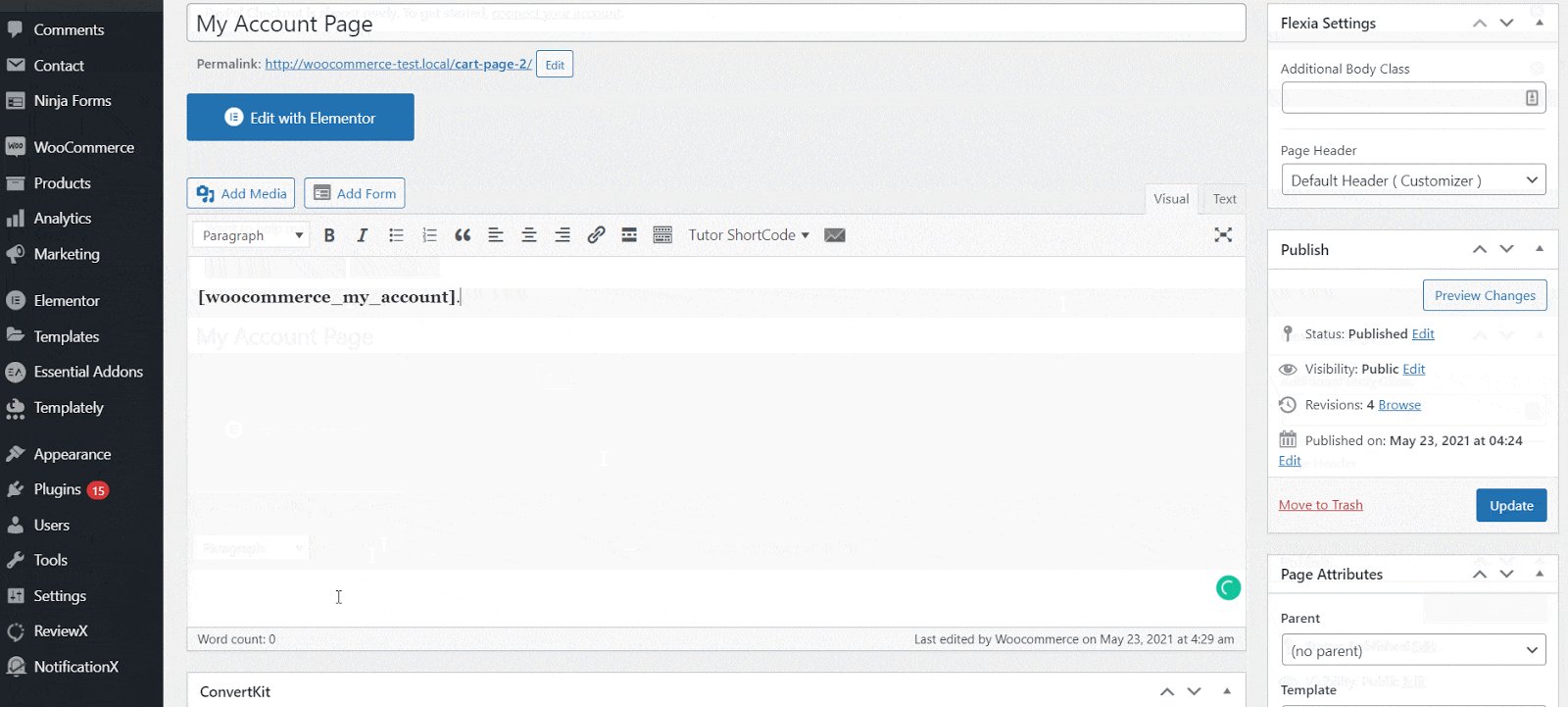
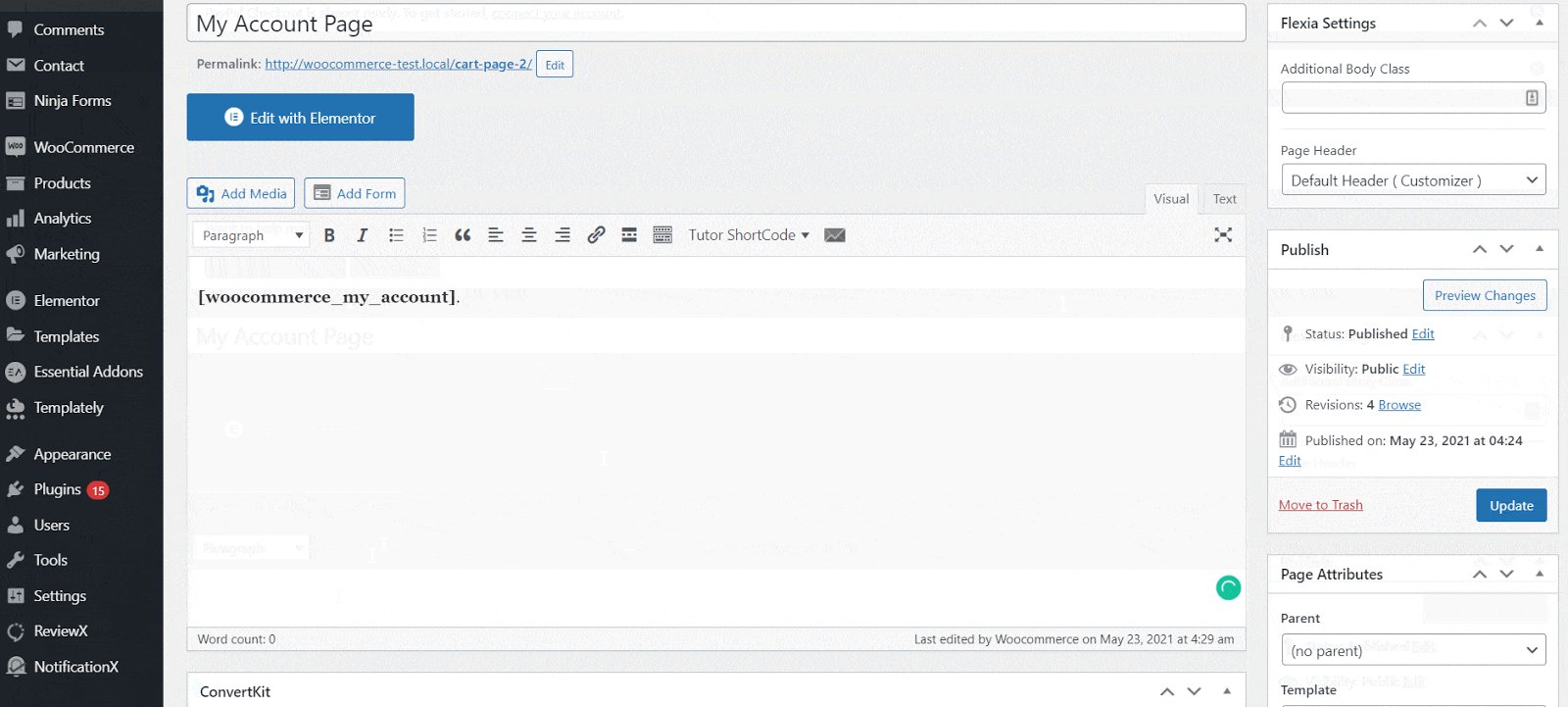
WooCommerce shortcodes can be pasted in two ways; like visual or text editor. As mentioned earlier, the shortcode outcome can be seen within the editor. For example, if you want to add a ‘My Account’ page in your WooCommerce site, you can copy the shortcode and paste it in the relevant editor. Now if you view the page, the ‘My Account’ page must appear.

As you can see, it is quite easy to add extra customization to your online store if you know the right WooCommerce shortcodes. You don’t need to have a lot of technical knowledge; you just need to copy and paste the code in your editor.
Benefits Of Using WooCommerce Shortcodes For Your Online Store
Every WooCommerce business has their own customer conversion strategy. WooCommerce shortcodes can be the convenient way to reflect on their strategy because WooCommerce plugin gives them boundless scopes for customization using custom codes. Shortcodes can provide not only customization but also plenty of other benefits. Let’s take a look at all the advantages of using WooCommerce shortcodes on your site:
👉 Get full control over your WooCommerce website: You can add features anywhere you want and can delete it when you do not require the function any longer. Moreover, you can insert self-created codes wherever you want. This simple function will provide you with complete control over your WooCommerce website.
👉 Experiment different strategy: It’s popular to try out various marketing techniques on the WooCommerce platform. You can play with product presentations, reach more consumers by providing a better shopping experience, and so on using WooCommerce shortcodes.
👉 Save your time: While using shortcodes, you do not need to create long codes from scratch for a simple function. Instead you can just collect the right shortcode and paste it. You will find all the necessary shortcodes below.
👉 Enhance your user experience: Shortcodes are mostly used for enhancing overall user experience in your site. For example, you can insert an ‘Add To Cart’ option under every popular product or you can display related products with a particular product. These simple yet short strategies can be done easily using WooCommerce shortcodes.
How To Insert WooCommerce Shortcodes?
The benefits of using WooCommerce shortcodes have no limit but you need to know the right way to insert shortcodes in posts or pages. Let us find out how you can insert shortcodes using Classic Editor, and Gutenberg block editor.
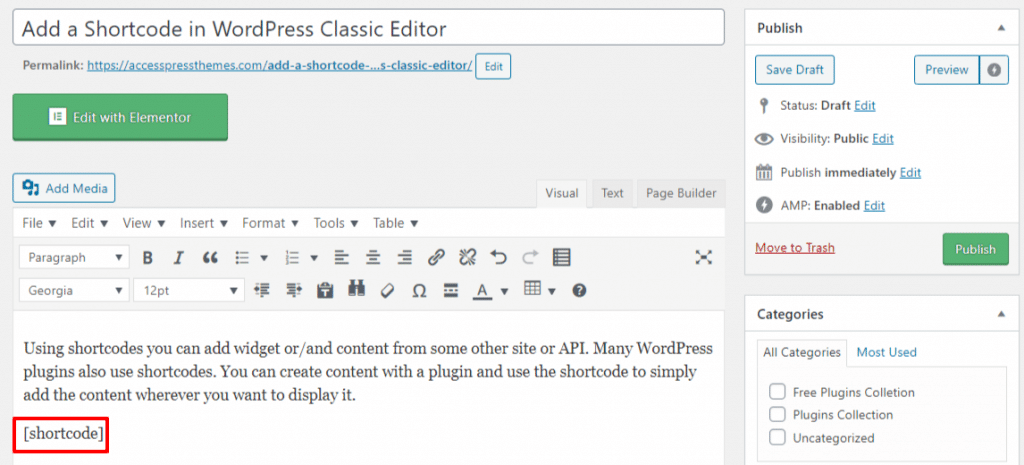
WooCommerce Shortcodes In Classic Editor
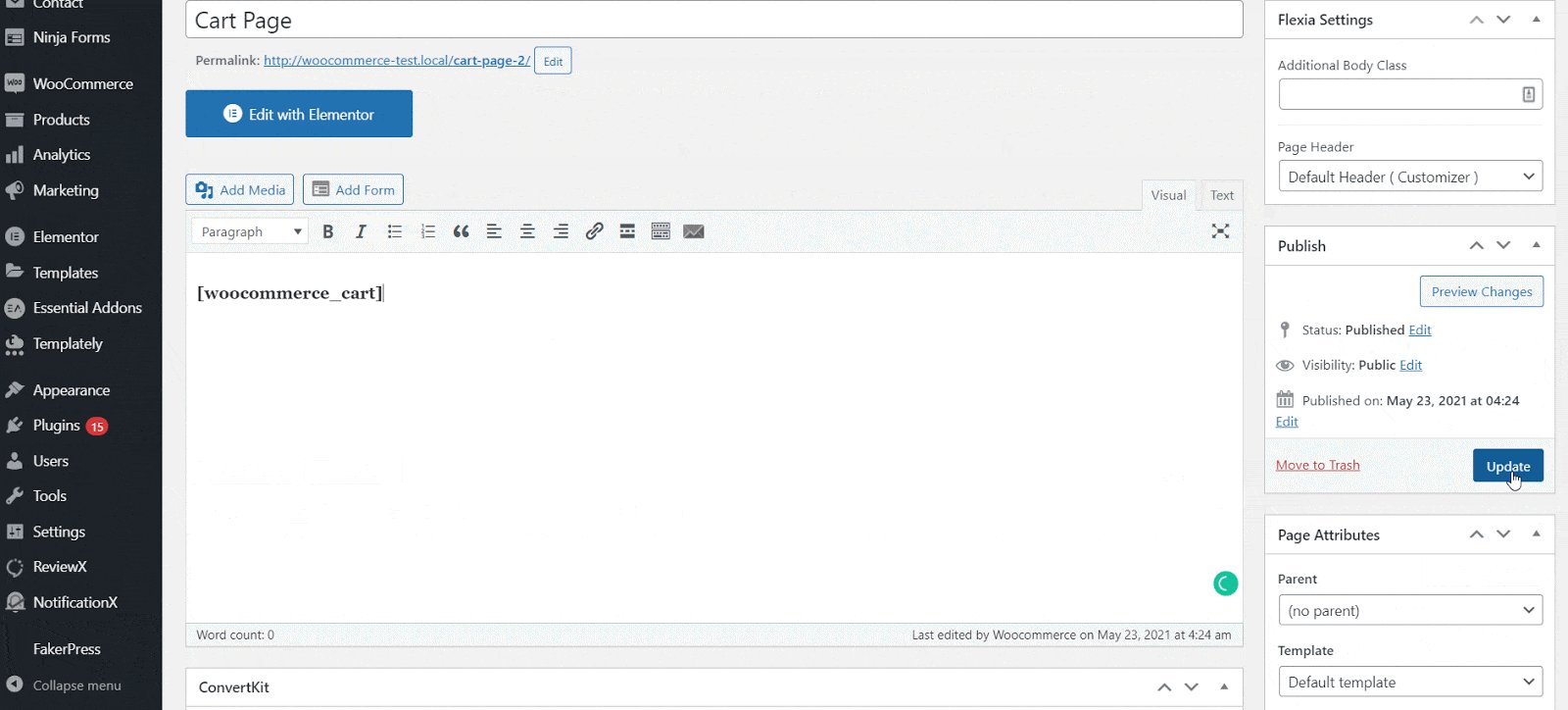
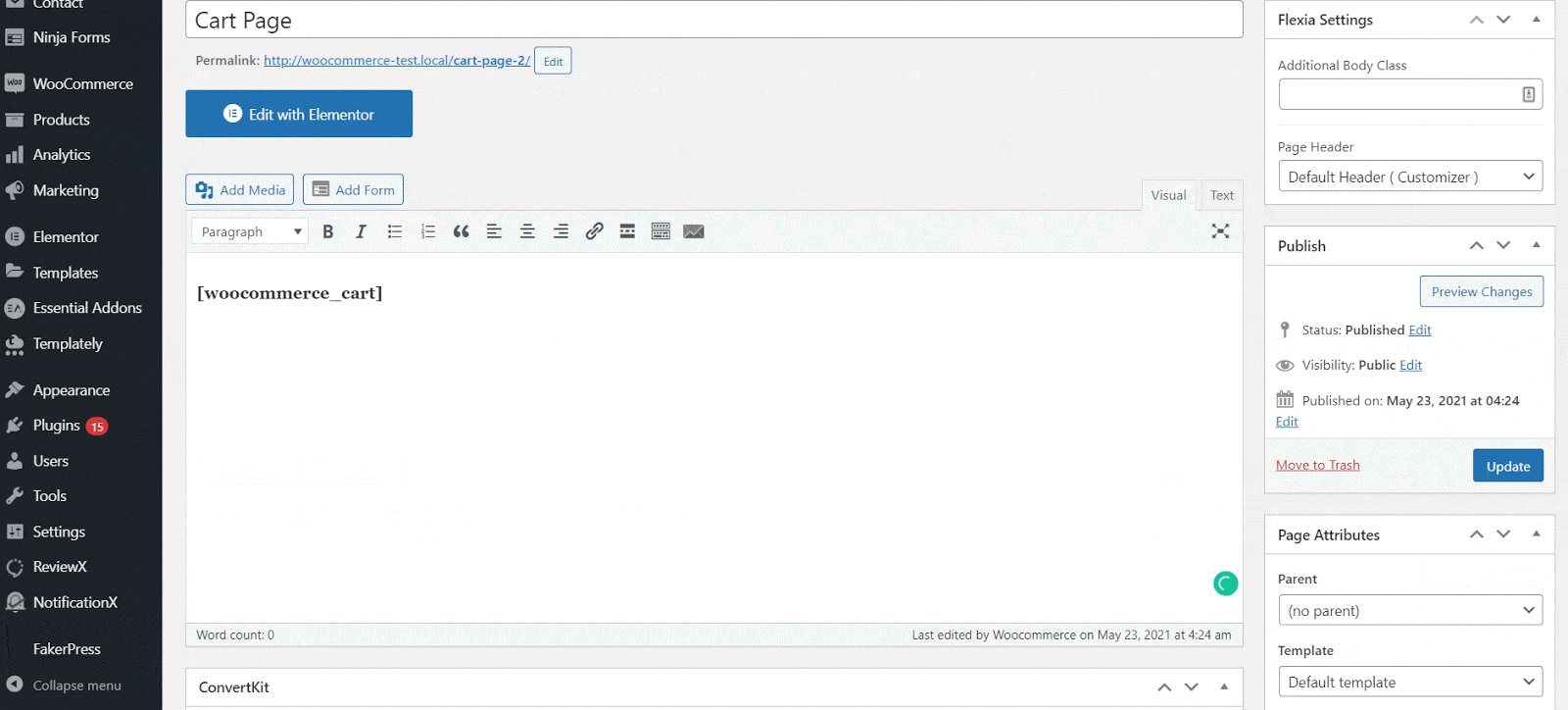
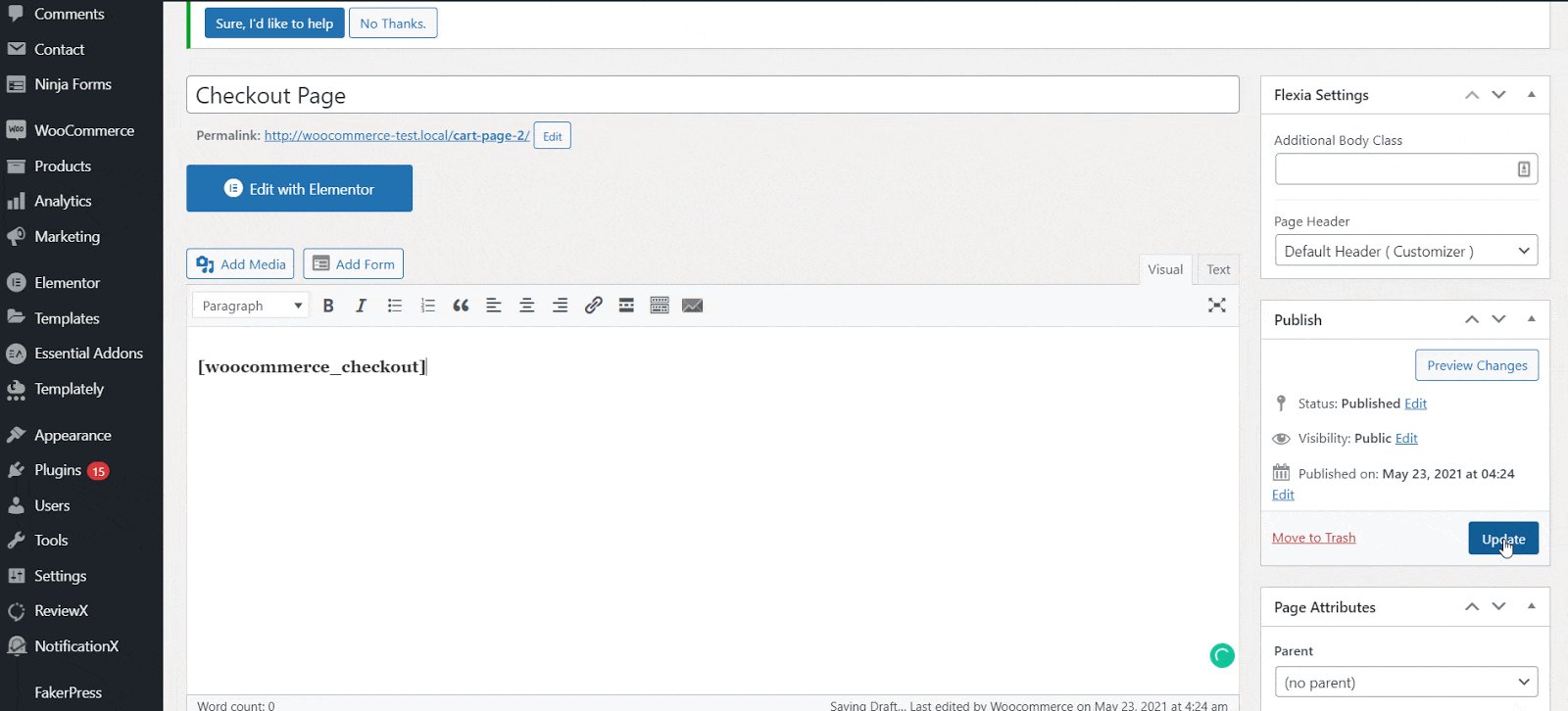
If you’re organizing your WooCommerce store with the Classic Editor in WordPress, adding shortcodes can be easier. Go to the post or page you want to add shortcodes and insert it with brackets. You may put it in the visual content box or the text content box. Now go to your WooCommerce store and press update to see the changes on your eCommerce site.

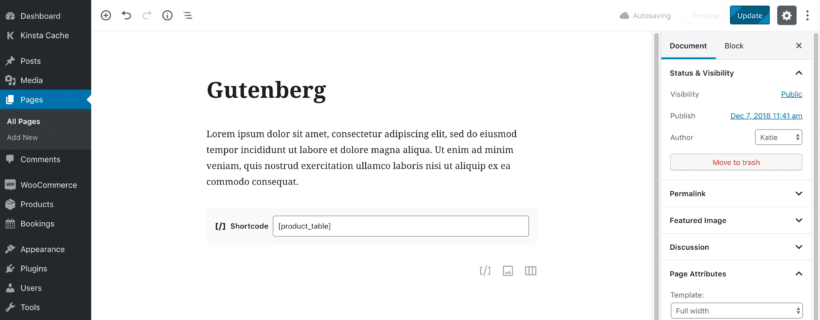
WooCommerce Shortcodes In Gutenberg Block Editor
Adding shortcodes is simple with the Gutenberg editor too. You can click the plus sign and add a new block. Search for shortcodes and copy paste the retrieved shortcode. Save the changes and you will be able to see the result while you view it.

As you have already known the ways of inserting shortcodes, let us find out all the necessary shortcodes you might need for your WooCommerce store below.
Add Dynamic Features Using Product Page Shortcodes
A WooCommerce store’s product page must be appealing enough that visitors would feel compelled to make a purchase as soon as they arrive. So if you are thinking of adding more features to your WooCommerce store, you are in the right place.
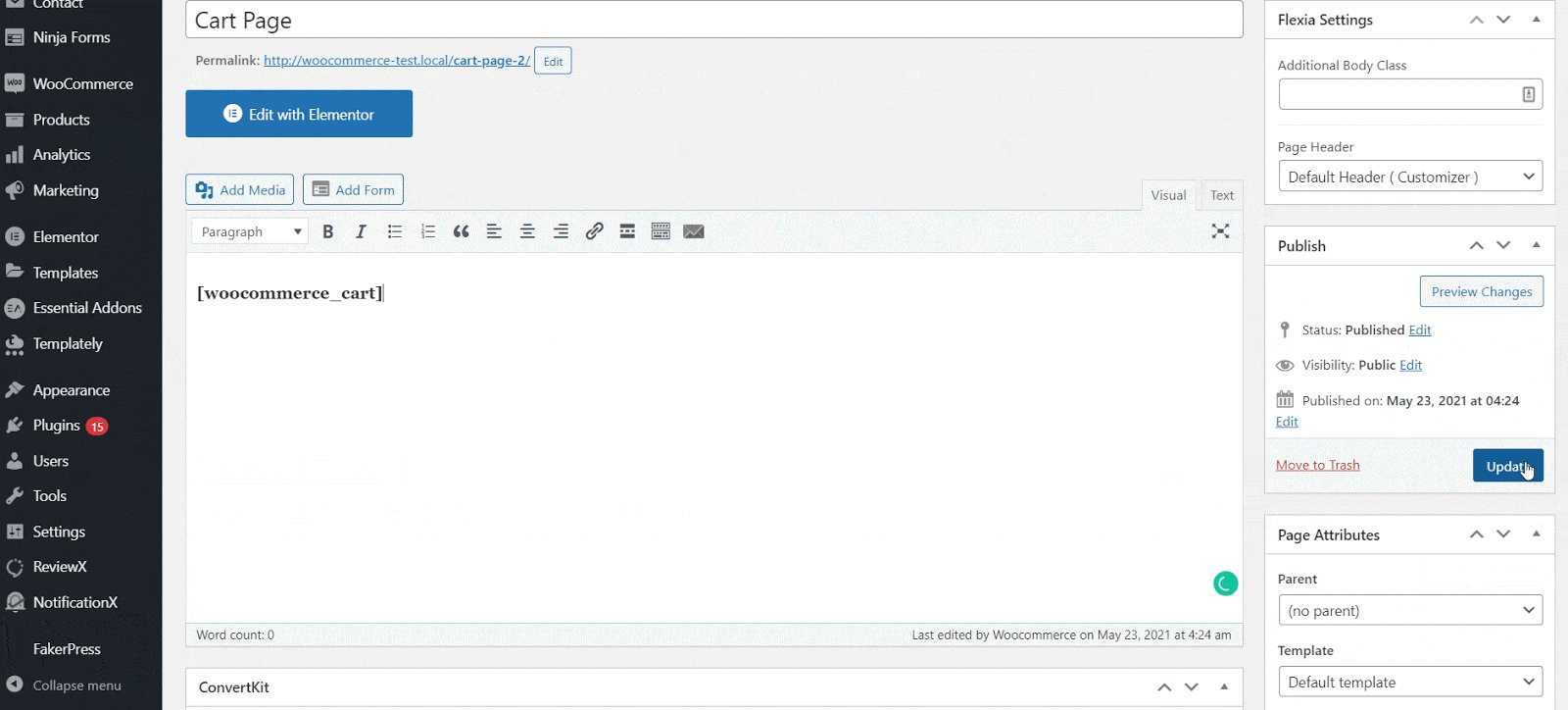
WooCommerce Cart
When you insert this shortcode, the cart functionality will be shown. To look at it another way, it will display all of the items that the user has added to their shopping cart. Add [woocommerce_cart] in the page’s content block and you will be able to see a new cart page.

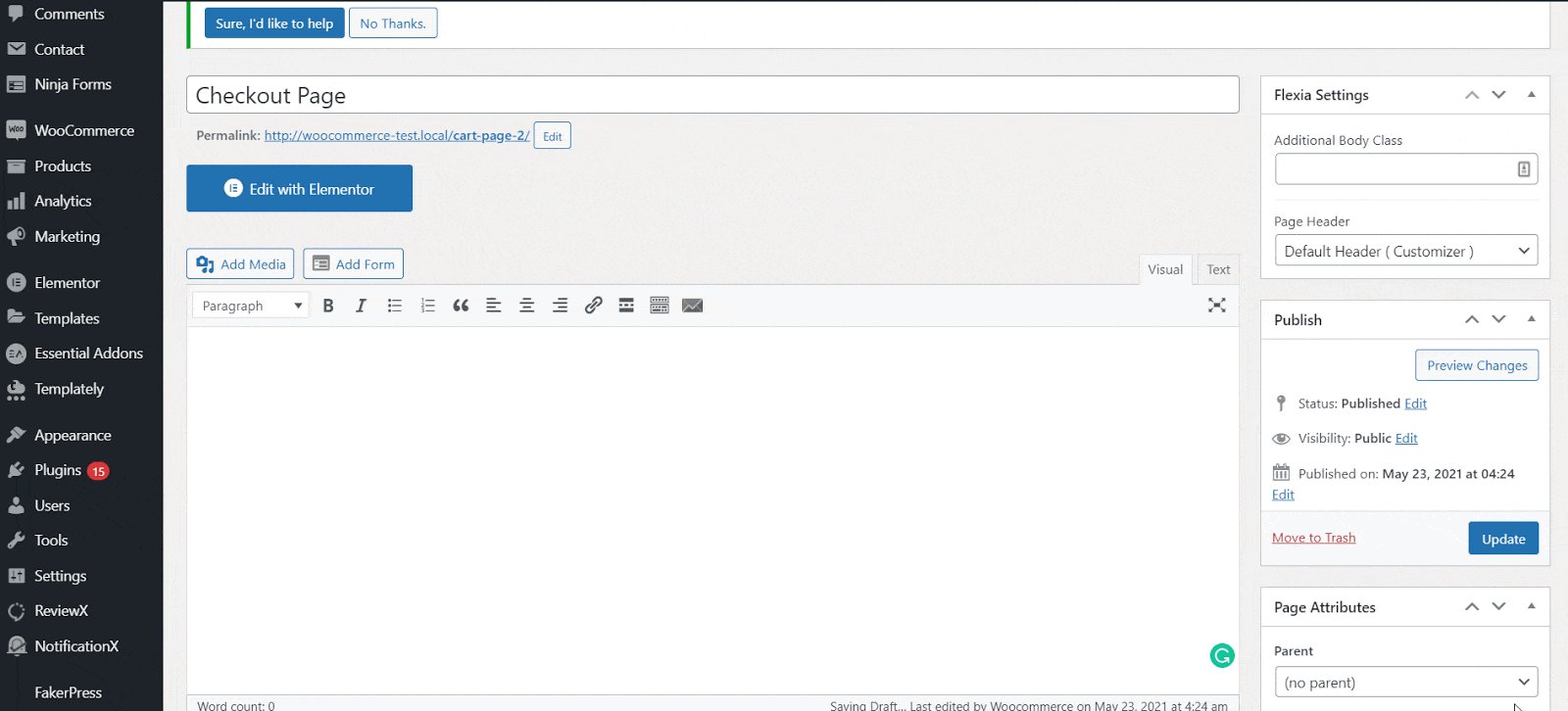
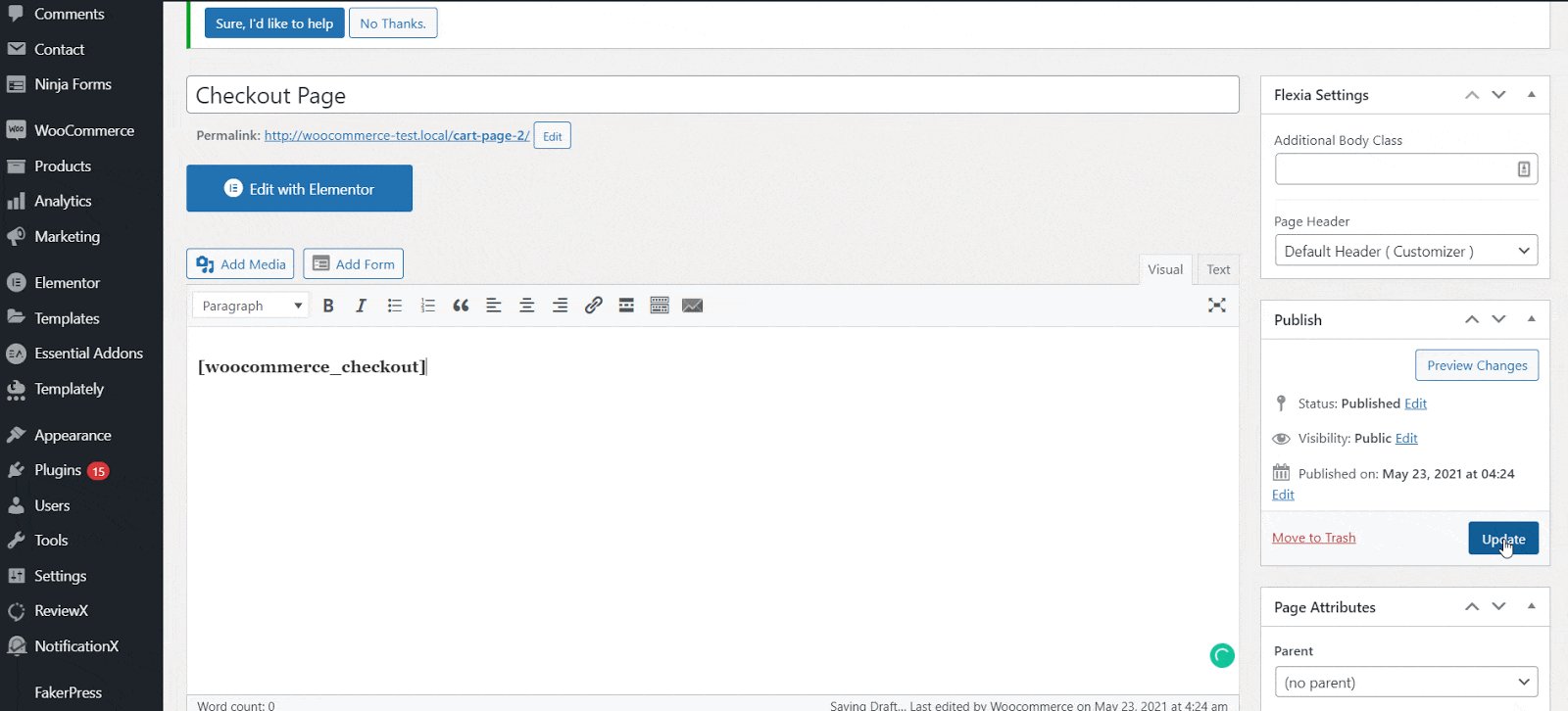
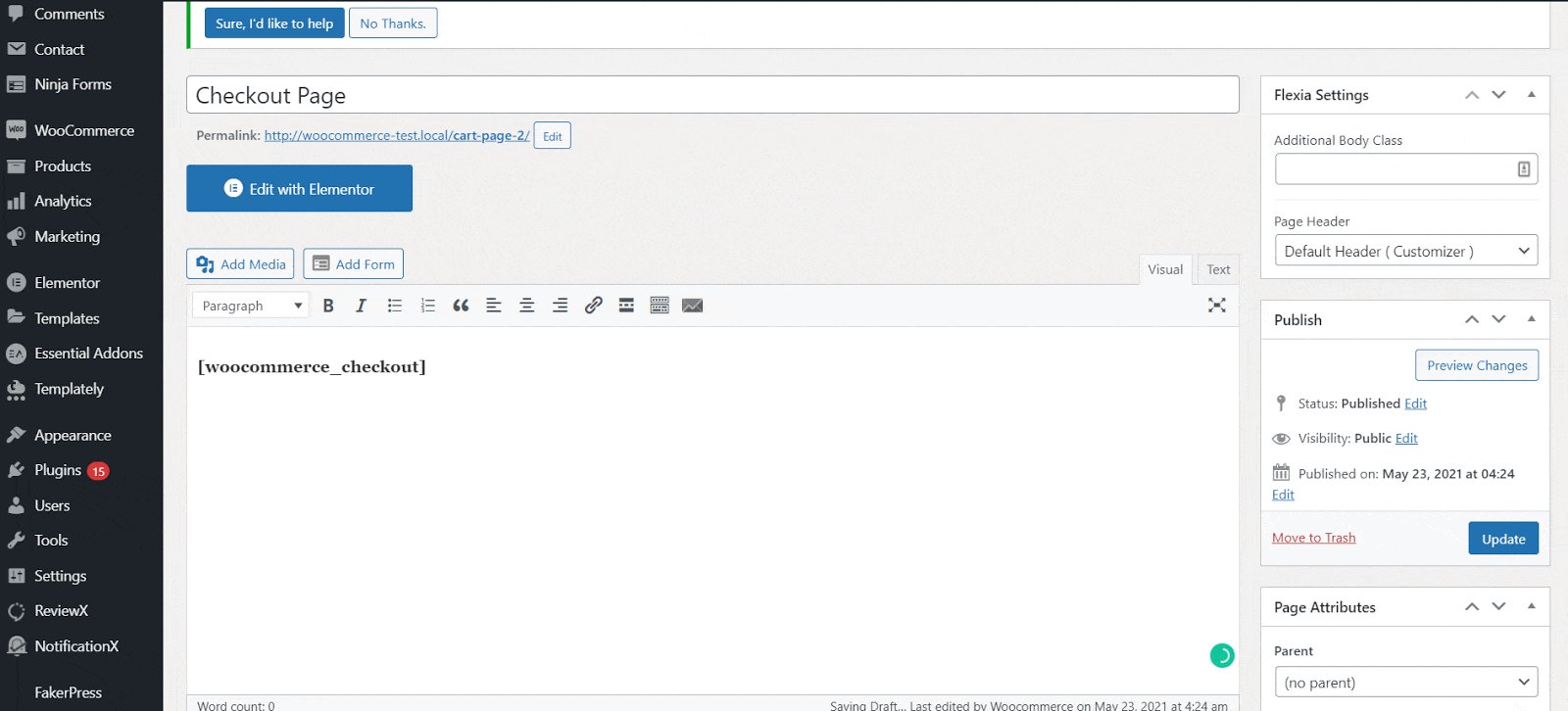
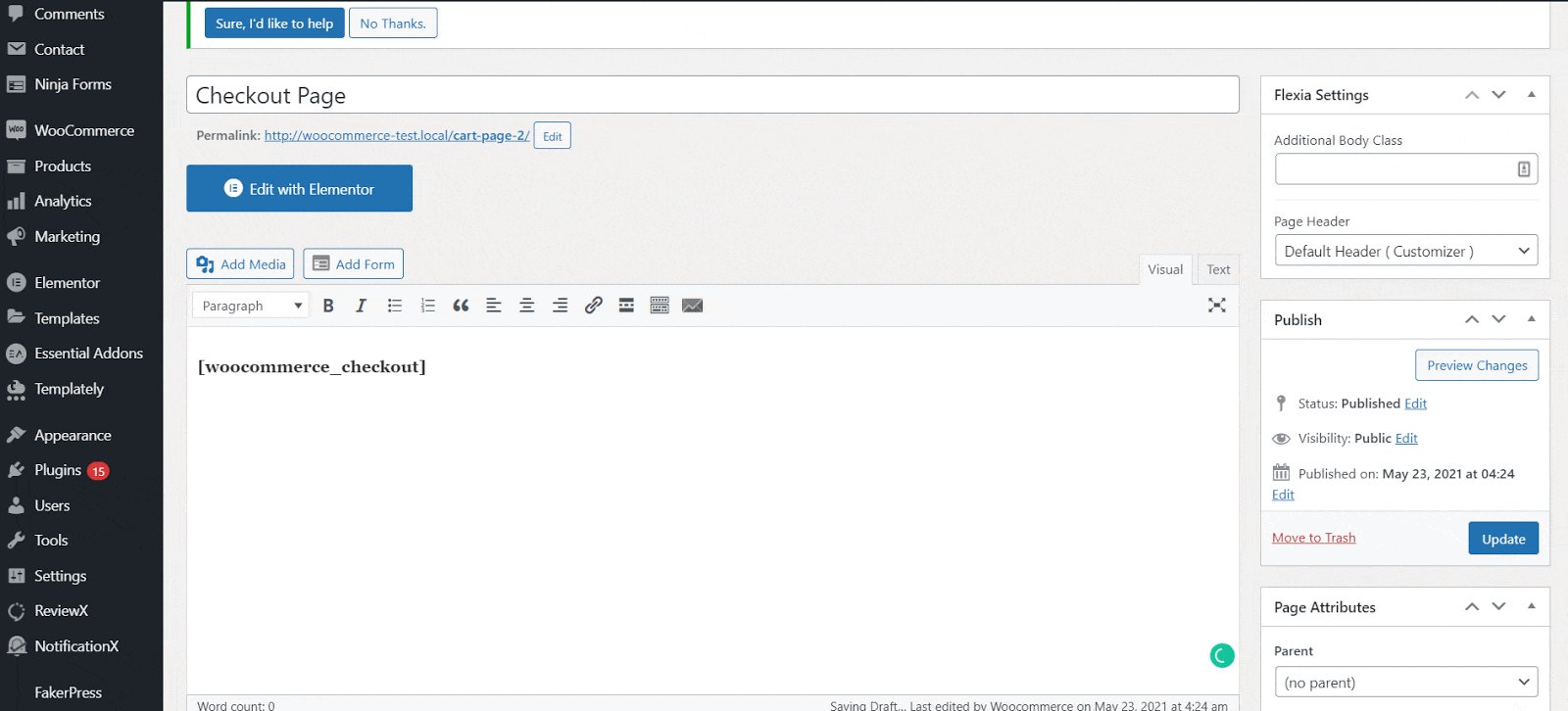
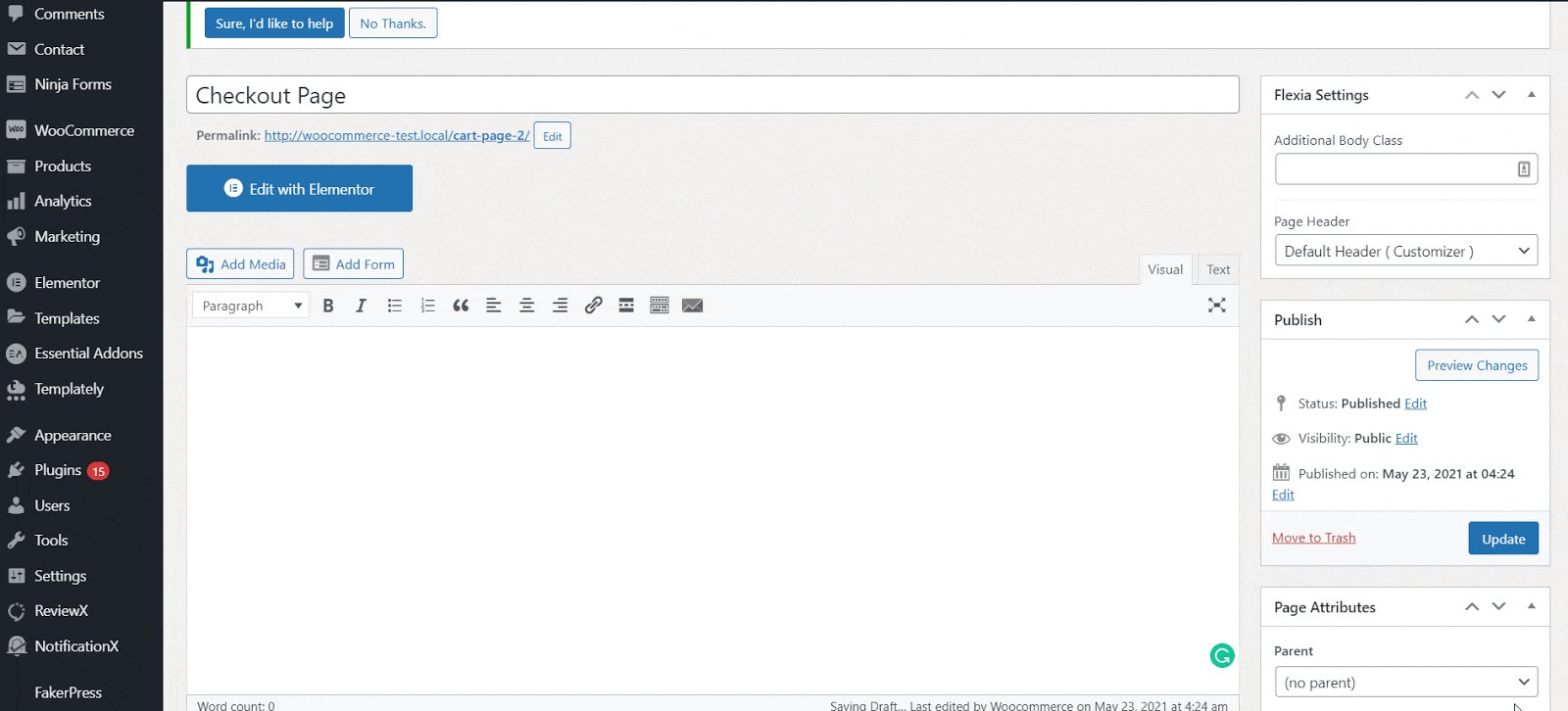
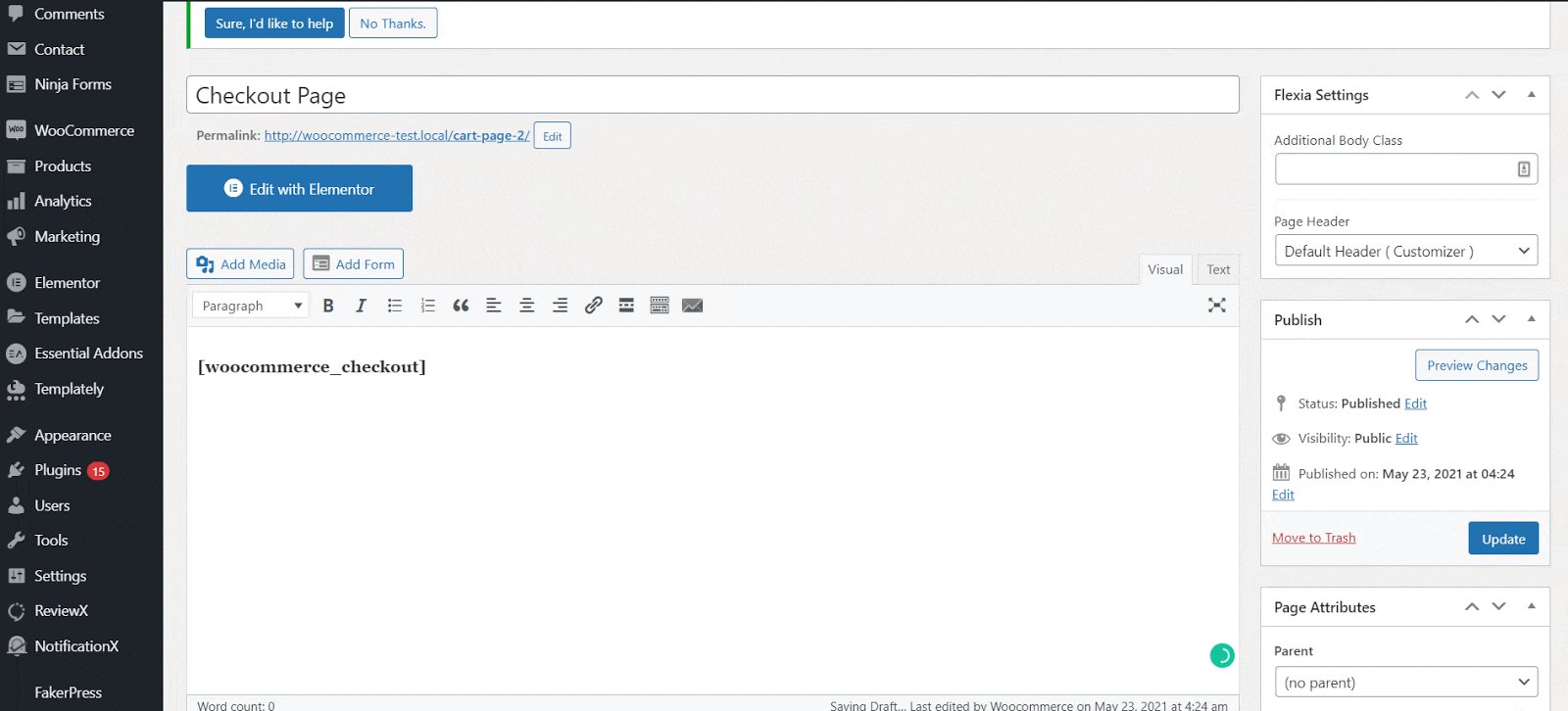
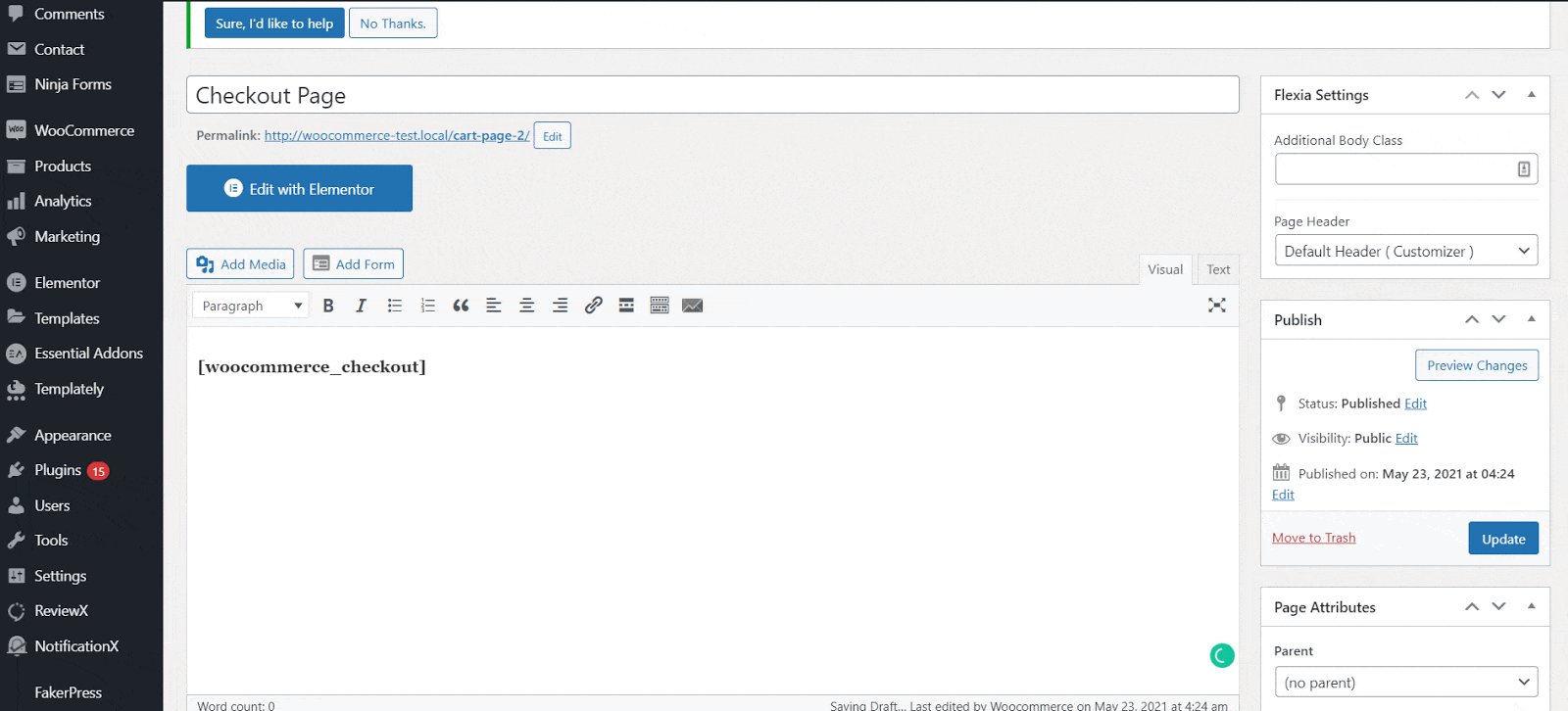
WooCommerce Checkout Page
A smooth checkout page is important for your WooCommerce store as this is the last step of purchasing a product from you. Insert the shortcode [woocommerce_checkout] and create an easy checkout page in your store.

WooCommerce Order Tracking Page
Showing order status after placing an order is essential for customers. It will assist them in determining where they are in the process. To add an order tracking page, insert [woocommerce_order_tracking] shortcode and update. This WooCommerce shortcode will help you to create a seamless order tracking page instantly.

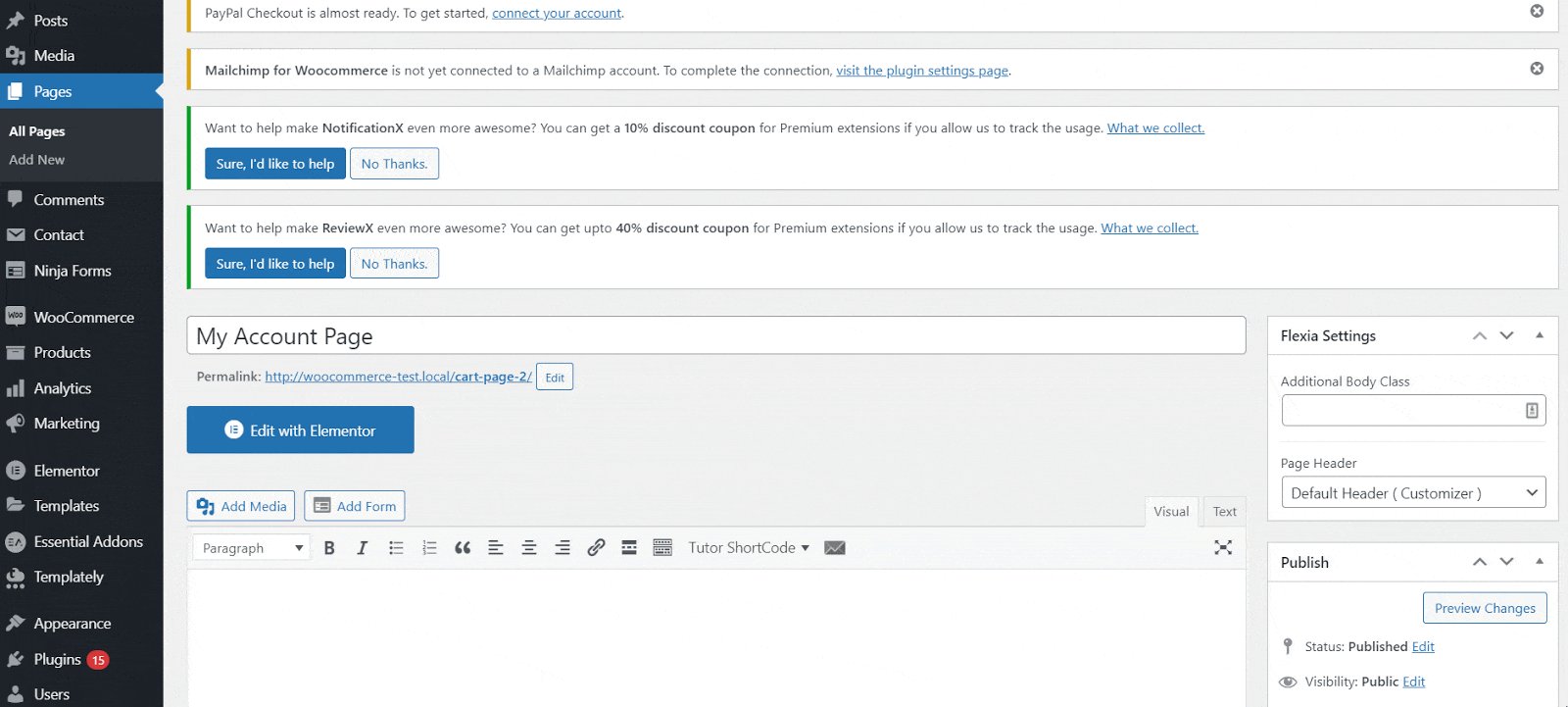
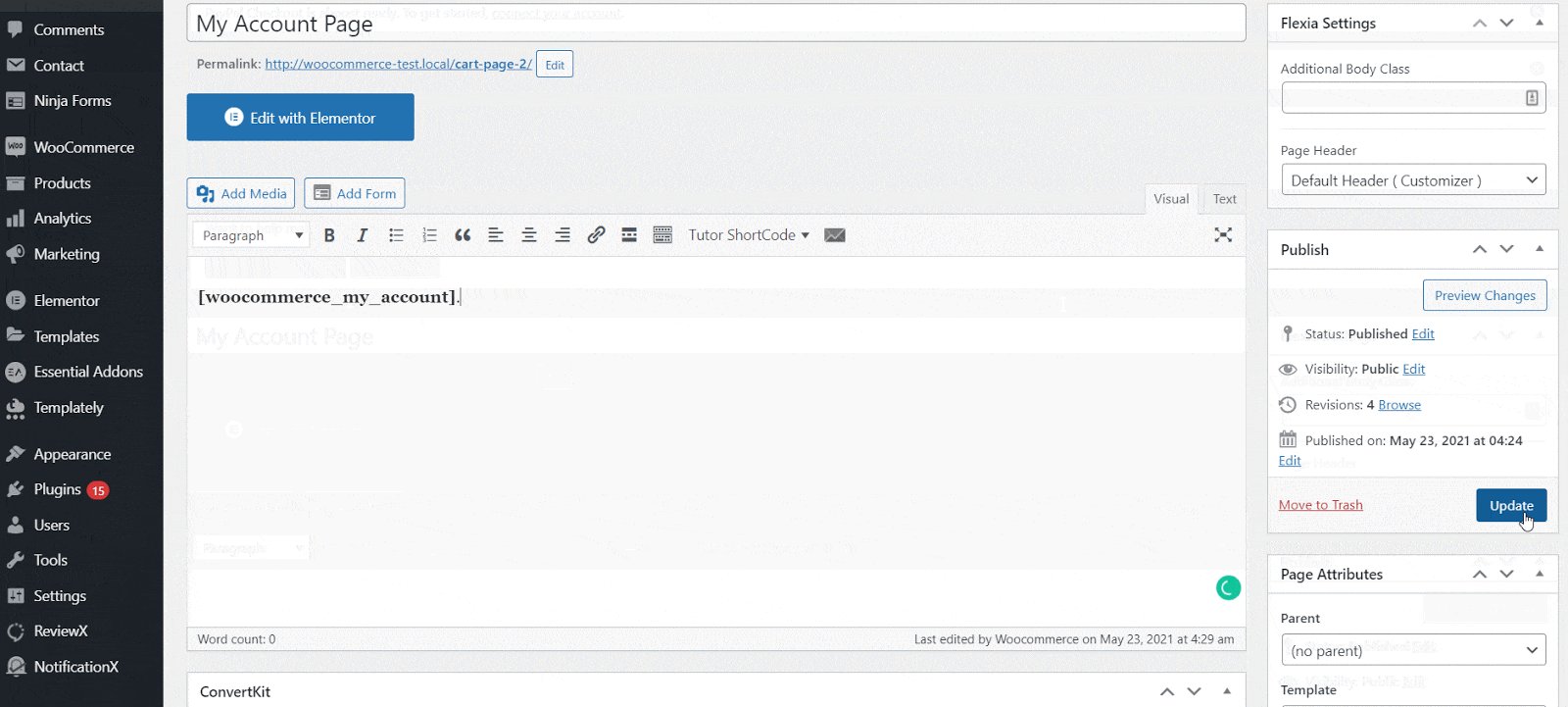
WooCommerce My Account Page
WooCommerce ‘My Account’ page is where you store and show all the necessary information about your customers. Their account information, billing process, address etc are shown in this page. To create a clutter free my account page, you can insert [woocommerce_my_account].

6 Ways Of Adding Product-Specific Shortcodes On Your eCommerce Website
From displaying top rated products to categorizing products, everything is possible using the right WooCommerce shortcode. Let us find out all the product related shortcodes you can use in your WooCommerce store.
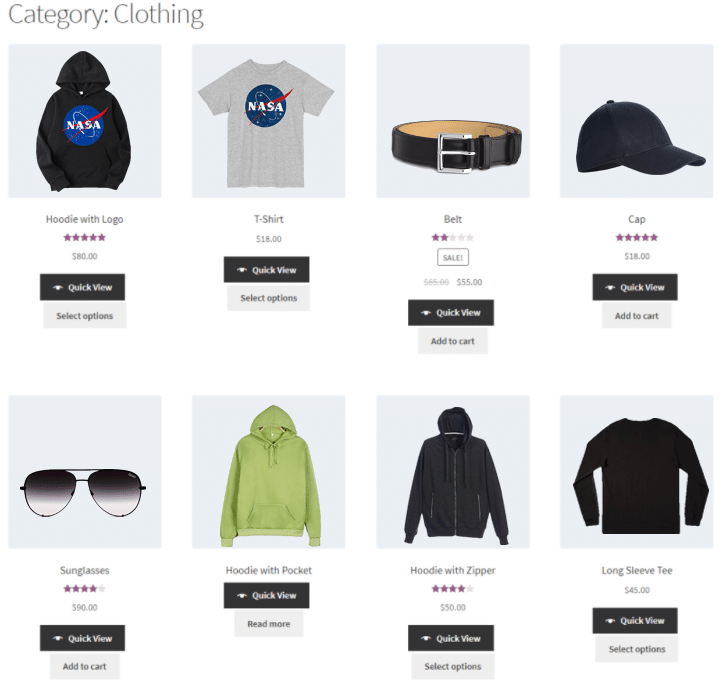
Product Category Shortcode
Products that have a certain category slug will be shown using this category parameter. You can add multiple categories to one product using AND or a comma in between. For example, if an item is categorized both as an accessory and cloth, you can put it like this; [product category=”cloth, accessory”] .

Product Price Shortcode
This parameter will help you to add price along with all the information of a certain product. You just need to know the product ID to add the price. For example, you want to add a price with product no 11. You will insert the shortcode like [add_to_cart=”11” show_price=”true”].

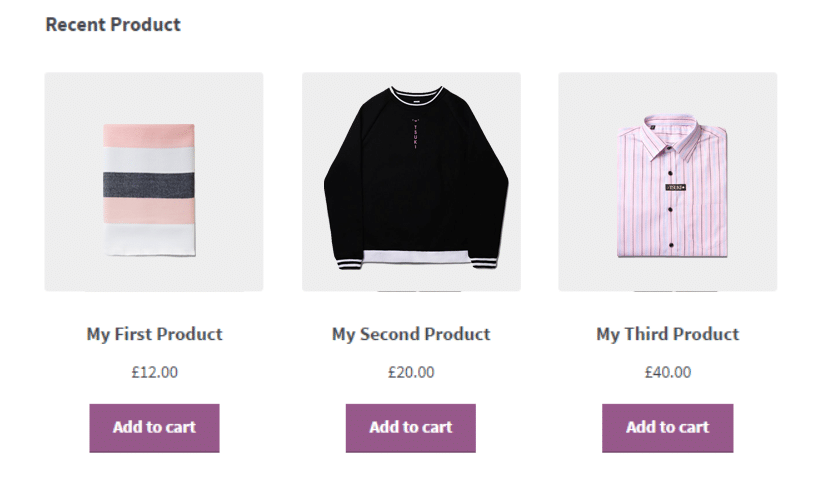
Recent Product Shortcode
You are constantly adding new products to your WooCommerce store. If you want to show the latest products to your customers while they are surfing through your website, this shortcode can come handy for you. Use [recent_products] and showcase all your latest products easily.

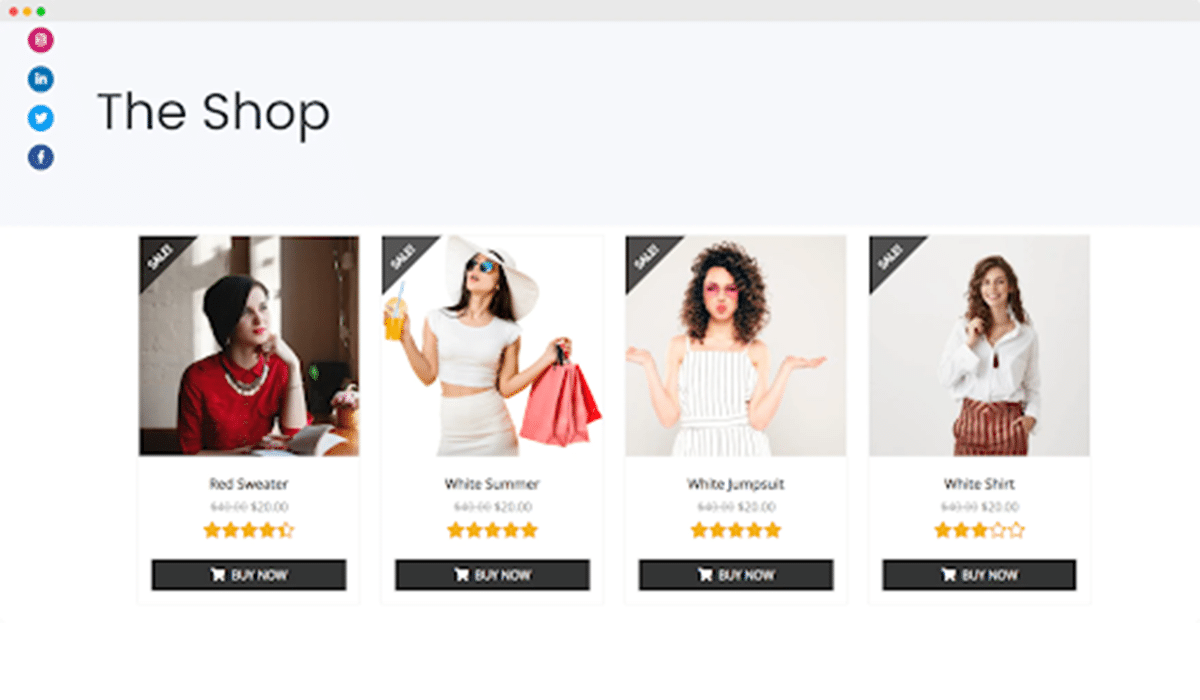
Featured Product Shortcode
If you want to show featured products in different parts of your WooCommerce store, it will raise the probability of getting purchased. That is why, you can use [products featured] to display all the featured products in any page or post.
Sale Product Shortcode
For showcasing the products on sale, you can follow the same steps like before. You can insert the snippet [products on_sale] anywhere you want to show sale products. It will inform the customers about the items that are on offer.

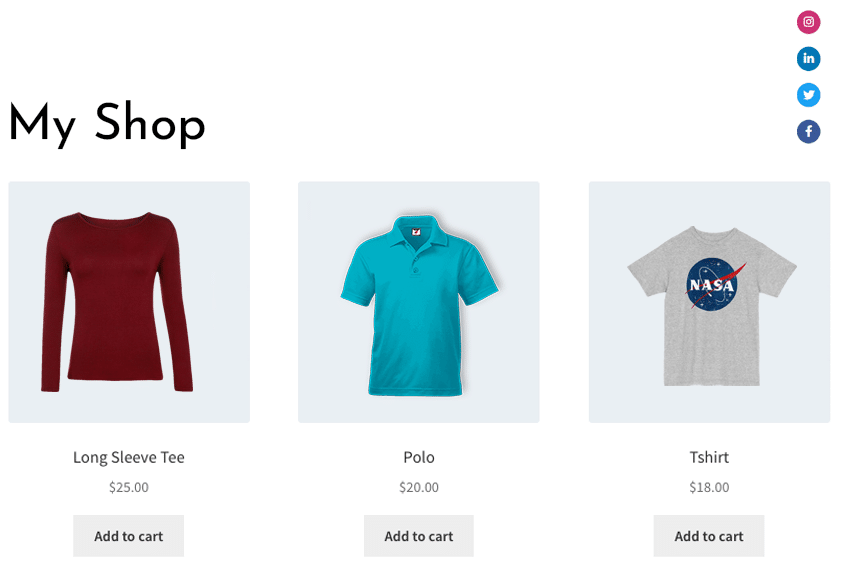
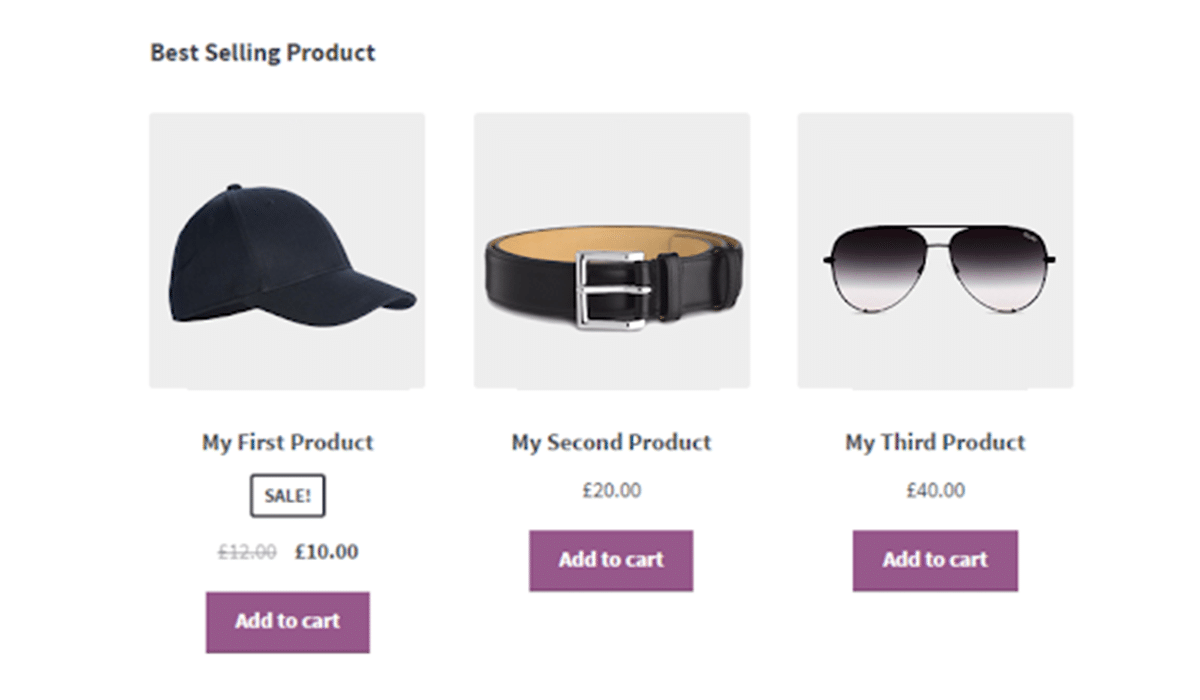
Best Selling Product Shortcode
To increase your sales, and improve customer satisfaction, you must show all the best selling products on your WooCommerce store. Suppose you want to show 2 best selling products in one row. You can insert [best_selling] shortcode to see the result like the picture below.

Search And Filter Shortcodes For Your WooCommerce Site
Adding search or filter shortcodes can help your customers find their desired products almost instantly. You can add these features anywhere in your WooCommerce store. While customizing your WooCommerce store, adding these features can help you to improve user experience. Let us find out the useful shortcodes below:
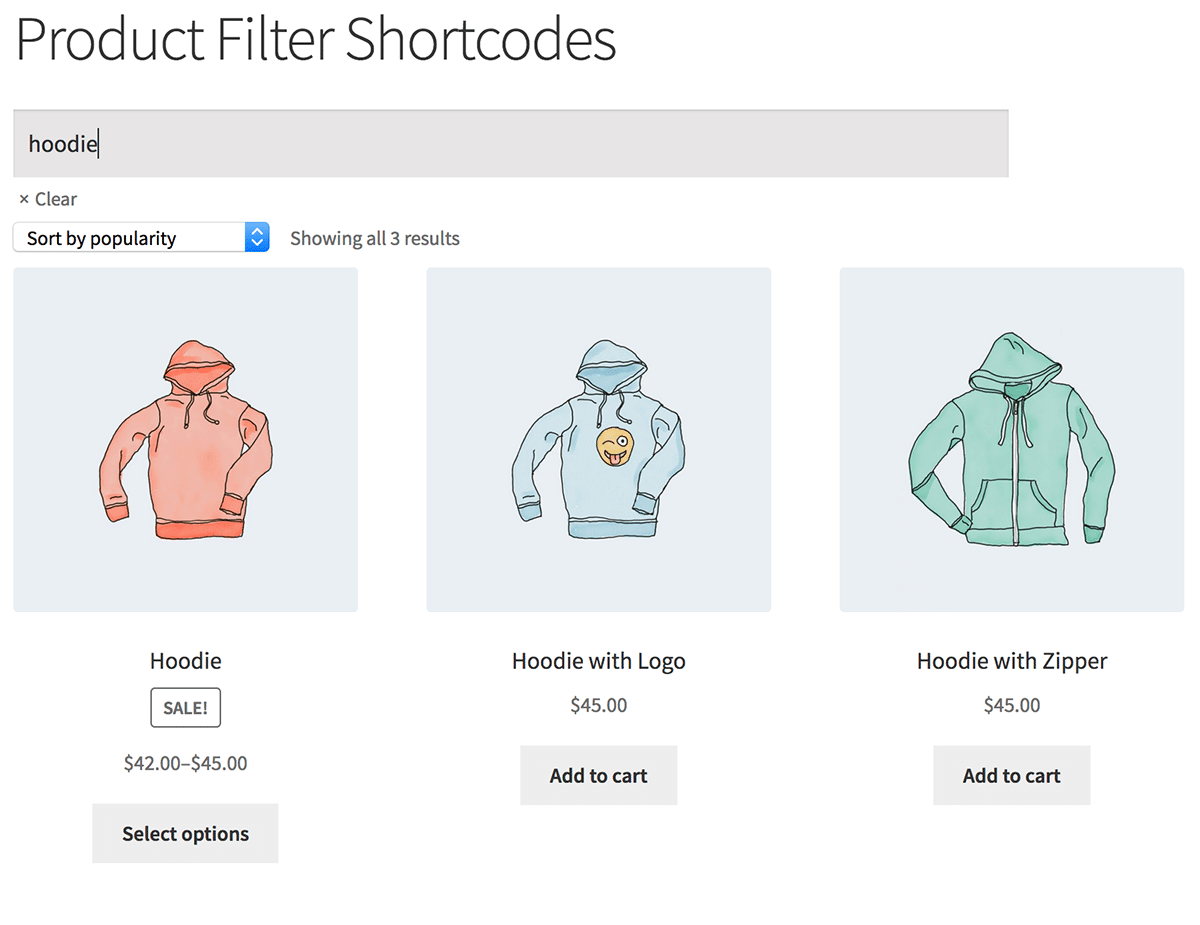
WooCommerce Search Shortcode
If you want to embed a search option in your store, use [woocommerce_product_search] for live search. When someone searches for any product, the search result will show the title of the product along with a short description and the product. You can see the examples of this shortcode with more usage from WooCommerce documentation.

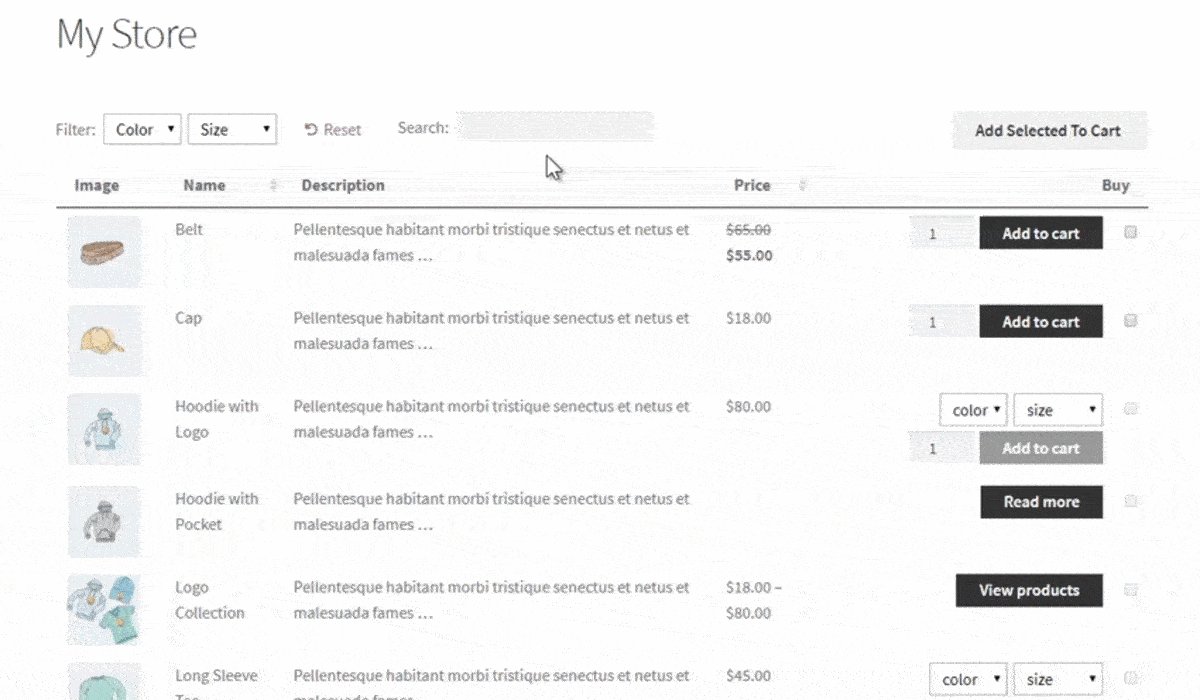
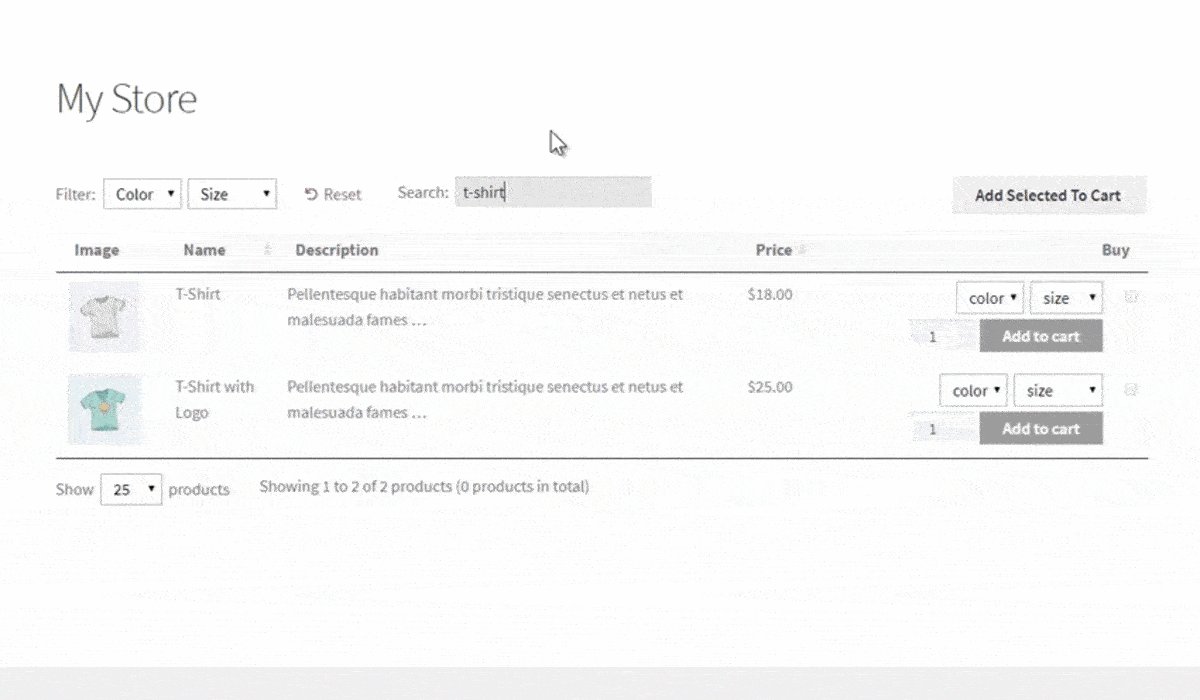
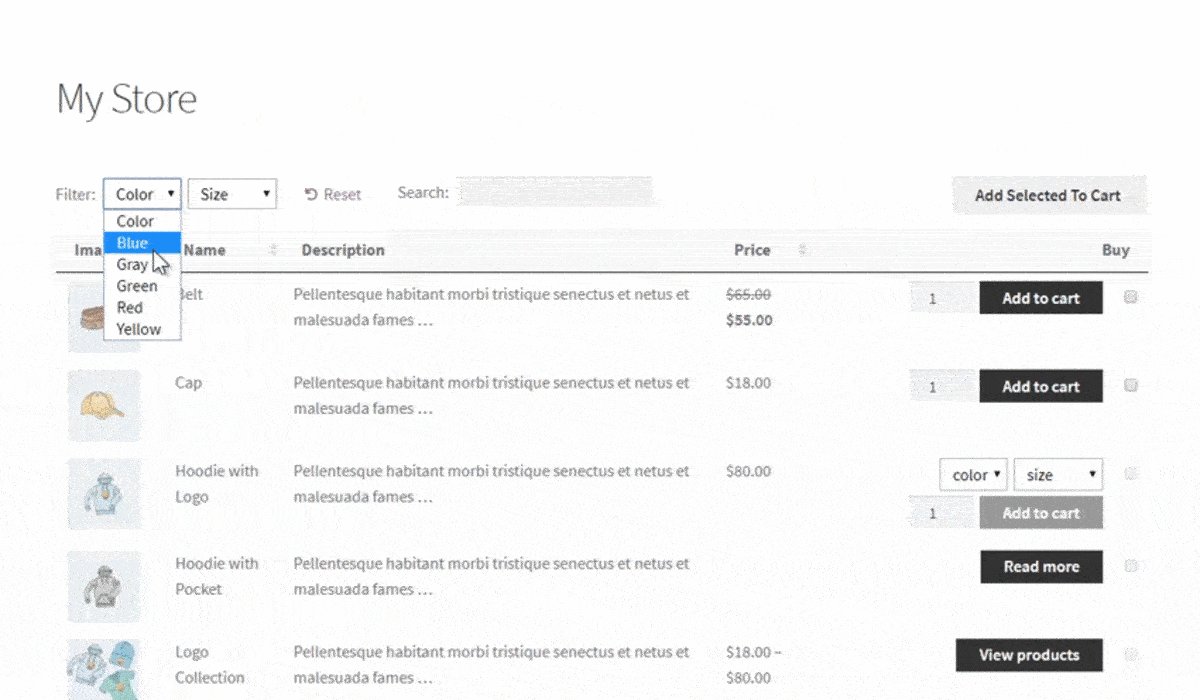
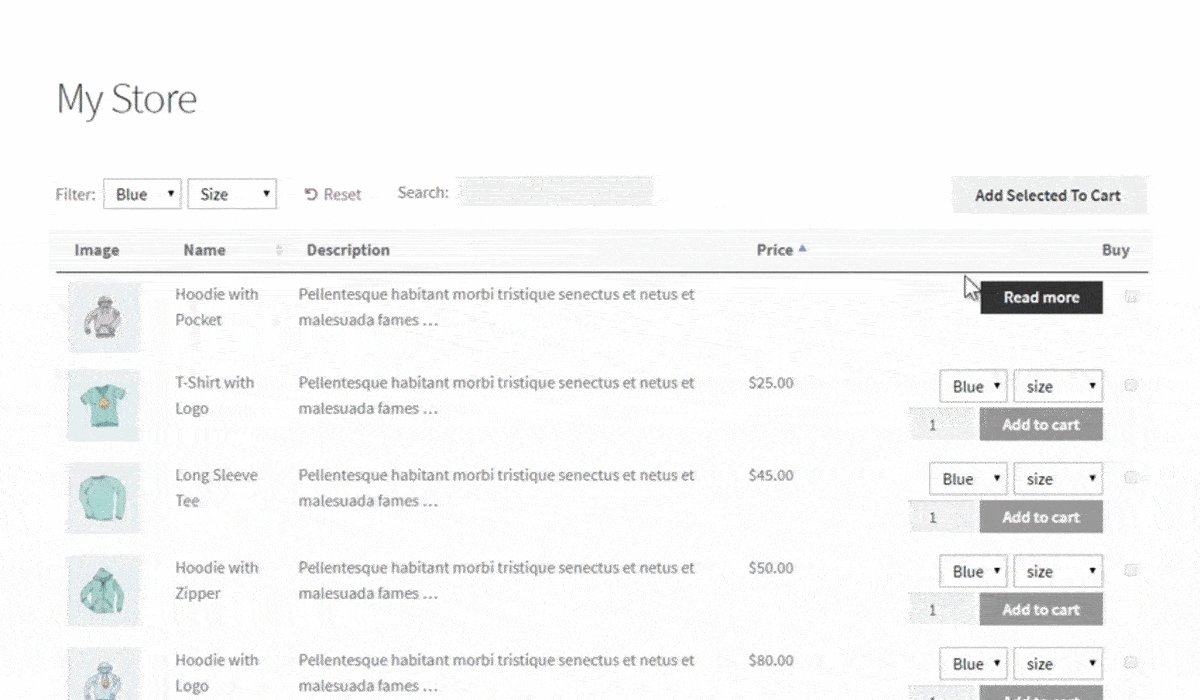
WooCommerce Product Filter Shortcode
When the customer wants to search for a specific type of product in a certain price range, they look for the product filter option. So adding this feature is necessary to improve the user experience on your WooCommerce store. Insert [woocommerce_product_filter] shortcode to enable your customers to refine their selection of products.

How To Troubleshoot If Shortcodes Do Not Work
Even if you insert the correct shortcode in the correct place, it does not work. In this case, you can look for some prospective solutions. Let us find out what you can do to troubleshoot your WooCommerce shortcodes.
- Check to see if any plugins are interfering with WooCommerce plugin.
- See if the WordPress theme is working or not.
- Avoid embedding shortcodes between <pre> tags
- To remove <pre> tags, you can go to the text editor and clear it.
- Deactivate and then reactivate the WooCommerce plugin.
Shortcodes help you to improve your customer’s journey in your store. You can easily navigate them without doing much hassle. This blog will help you get started with shortcodes. If you have any questions or suggestions, feel free to comment below.
Let us know your experiments with shortcodes. To share your feedback, you can also join our Facebook community. To get more interesting tutorial blogs, subscribe to our blog. Use WooCommerce shortcodes today and make your store faster and smarter.
Table of Contents
Increase sales with customer reviews
Showcasing customer experiences helps build trust and drive higher sales.
Related Articles
![10 Best WooCommerce Review Plugins for Your Store [FREE & Paid]](https://reviewx.io/wp-content/uploads/2025/03/10-Best-WooCommerce-Review-Plugins-for-Your-Store-FREE-Paid-300x169.jpg)
10 Best WooCommerce Review Plugins for Your Store [FREE & Paid]
Choosing the best review plugin for your store can be a hassling job. You have to do a

Free vs. Paid WooCommerce Reviews Plugin: Which One to Use?
Review plugins make your WooCommerce work easier and WordPress gives you numerous options in the market. Some of

WooCommerce Review Plugins: Why It Matters & What to Look for!
Having reviews has become a norm as nearly 95% of consumers read online reviews before buying. So, it’s